Web Application Development: A Comprehensive Guide For 2024
Table of Contents
What Is Web Application Development?
Web application development is the process of creating, testing, and deploying software applications that run on web browsers. Web applications differ from websites, which are mainly static pages displaying information. Web applications are dynamic and interactive, allowing users to perform various tasks, such as online shopping, banking, gaming, social networking, etc. Web applications can also communicate with other web services and databases, using technologies such as APIs, AJAX, and REST.
Some examples of web applications are Gmail, Facebook, Netflix, Amazon, and Google Docs. These web applications provide rich and engaging user interfaces, as well as functionality and features that rival desktop and mobile applications.
Web Applications vs Website vs Mobile App
Web applications, websites, and mobile apps are all different ways of delivering content and services to users. However, they have some key differences that affect their development, performance, and usability. Here are some of the main differences between them:
- Websites are collections of web pages that display information, such as text, images, videos, etc. Websites are usually accessed through a web browser, such as Chrome, Firefox, or Safari. Websites are mostly static, meaning they do not change much based on user input or actions. Websites are easy to create and maintain, but they have limited functionality and interactivity. Examples of websites are Wikipedia, BBC, and CNN.
- Web applications are software applications that run on web browsers, as we explained above. Web applications are dynamic and interactive, meaning they can change and respond to user input and actions. Web applications can also access and manipulate data from other web services and databases, using technologies such as APIs, AJAX, and REST. Web applications are more complex and challenging to create and maintain, but they offer more functionality and user experience. Examples of web applications are Gmail, Facebook, Netflix, Amazon, and Google Docs.
- Mobile apps are software applications that run on mobile devices, such as smartphones and tablets. Mobile apps are downloaded and installed on the device, and they can access the device’s hardware and features, such as camera, GPS, microphone, etc. Mobile apps can also work offline, meaning they do not require an internet connection to function. Mobile apps are usually faster and more responsive than web applications, but they require more resources and storage space. Developers looking to streamline their app-building process and improve efficiency often turn to platforms like Xano to build apps with Xano, as it offers a range of tools and integrations for rapid development. Mobile apps are also platform-specific, meaning they must be developed separately for different operating systems, such as iOS, Android, or Windows. Examples of mobile apps are WhatsApp, Instagram, Spotify, Uber, and TikTok.
What Is the Need for Web Application Development?

Web application development is essential for businesses and organizations that want to provide their customers and users with high-quality products and services. Web applications can offer many advantages over websites and mobile apps, such as:
- Faster loading: Web applications do not require downloading or installing, unlike mobile apps. They can also use caching and compression techniques to reduce the amount of data transferred over the network, resulting in faster loading times.
- Better user experience: Web applications can provide rich and engaging user interfaces, using technologies such as HTML, CSS, JavaScript, and frameworks such as React, Angular, or Vue. Web applications can also adapt to different screen sizes and resolutions, ensuring a consistent and optimal user experience across different devices.
- Cross-platform compatibility: Web applications can run on any device that has a web browser, regardless of the operating system, hardware, or software. This means that web applications can reach a wider and more diverse audience, without having to develop and maintain multiple versions of the same app.
- Easier maintenance: Web applications are easier to update and fix, as they do not require the user to download or install anything. The developer can simply make changes to the web application on the server, and the user will see the updated version the next time they access the web application. This also reduces the risk of compatibility issues and bugs.
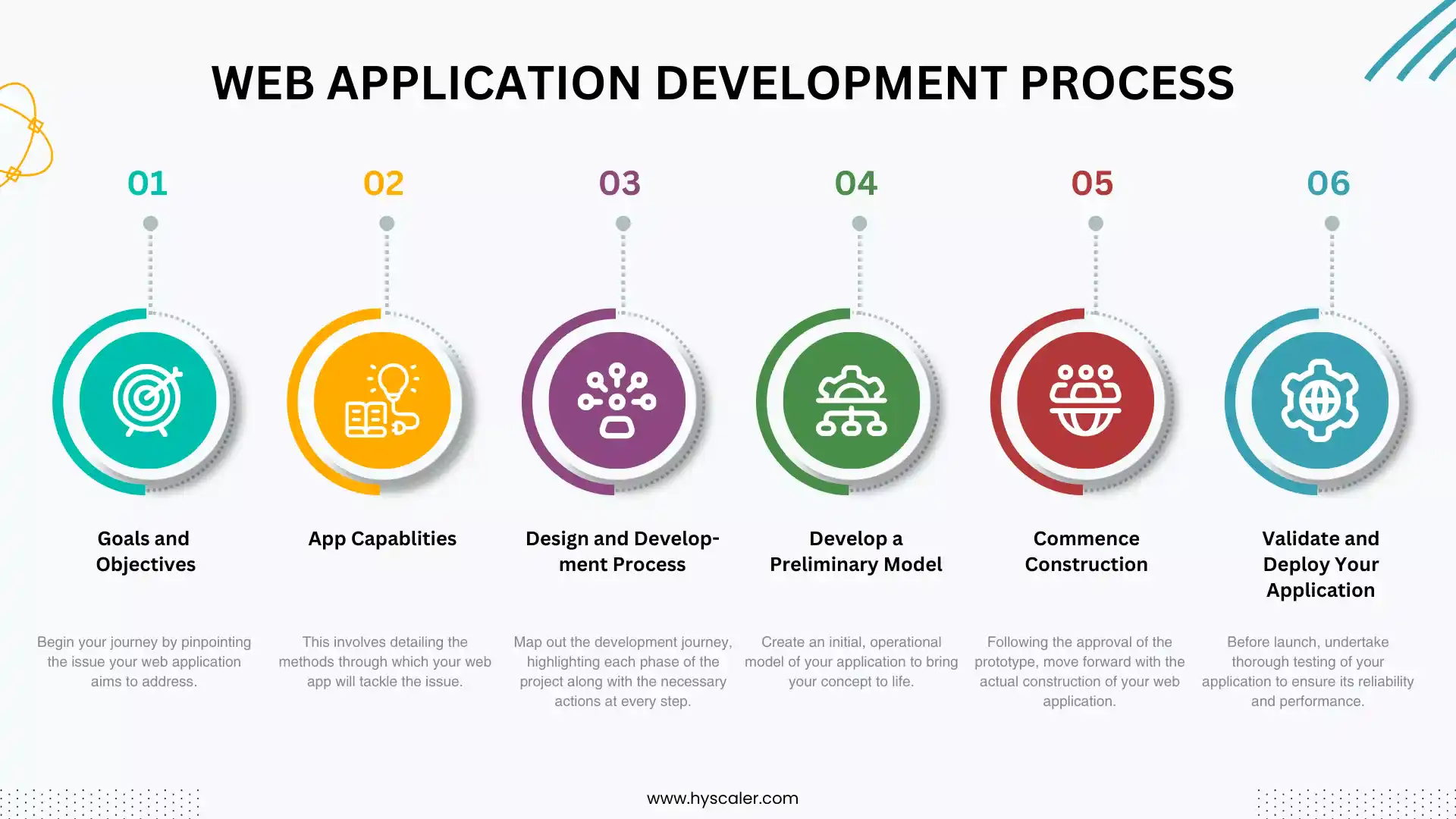
Web Application Development Process

Web application development is a complex and iterative process that involves multiple stages and steps. The exact process may vary depending on the scope, scale, and requirements of the web application, but generally, it can be divided into phases.
Steps to Get Started with Web Application Development
Web application development is increasingly sought after, providing a wealth of project options and access to skilled professionals. Whether you’re a business or an individual aiming to create a web app, grasping the development process is vital. Here’s a detailed guide to help you embark on your web application development journey.
1. Identify a Strong App Idea
Great apps originate from the need to solve a problem or enhance a process. Your idea doesn’t need to be entirely novel; instead, concentrate on how it can offer a superior solution or enhance daily user experiences. Approach web app development with a problem-solving mindset, pinpointing common issues and devising innovative solutions.
2. Conduct Thorough Market Research
Determine who your web application will benefit. Is it aimed at a specific group, such as working parents, or does it have broader appeal, like individuals aged 15 to 55? Conduct comprehensive market research to understand the demand for your app. This step can save time and resources by ensuring there’s a market for your idea. Consider hiring market researchers for more precise and extensive insights.
3. Define Your App’s Features
Clearly outlining the features of your app is crucial. Identify the key elements that will make users favor your app over others. Focus on delivering a unique and positive user experience, particularly for essential functions like payments, passwords, or contact lists. For instance, if your app aims to simplify the buying experience for a home decor store, ensure that the checkout process is smooth and enjoyable, possibly by offering personalized suggestions or one-click purchasing.
4. Sketch Your App Design
Begin by drafting the layout of your app. Use tools like pencil and paper or digital applications like Google Docs to outline the basic structure. Detail the placement of text, images, buttons, and other interactive elements. Create a workflow that outlines the user journey from the login screen to subsequent actions. Keeping your designs organized and detailed will aid in a smoother prototyping phase.
5. Develop Prototypes
Creating wireframes and prototypes is the next step. Wireframes are basic, structured sketches of your app, while prototypes are more advanced and include some interactivity and functionality. These steps are essential for troubleshooting and refining the user interface. For example, if you own a small flower shop, you might design a dynamic interface where a flower bud serves as the cursor and blooms when items are added to the cart.
6. Validate Your Web App
Validation involves testing your app with real users. Start with alpha testing, where designers address major issues, followed by beta testing with a wider audience. Alpha testing focuses on identifying and resolving significant problems, while beta testing gathers feedback from public users to refine the app. Encourage many beta testers to use the app, report issues, and suggest improvements.
By following these steps, you can streamline the development process of your web application, ensuring a structured approach from conception to launch.
Web Application Development Framework
We’ve curated a top-tier selection of the best frameworks available, tailored for a variety of programming languages to streamline your web development projects: Frontend Framework and Backend Framework.

Ruby on Rails: Crafted by David Heinemeier Hansson, Ruby on Rails stands out for its productivity, enabling developers to build applications up to ten times faster than traditional Java frameworks. It’s a complete package for database-driven web applications following the Model-View-Controller pattern.
- Language: Ruby
- Latest Version: Rails 5.0.0.beta2
- Key Users: GroupOn, UrbanDictionary, AirBnb, Shopify, GitHub

Django: This Python framework excels in building high-quality web applications swiftly, making it a favorite in fast-paced environments like newsrooms while meeting the rigorous demands of experienced developers.
- Language: Python
- Latest Version: Django 1.9.2
- Key Users: Disqus, Pinterest, Instagram, Quora

Angular (AngularJS): Developed by Google, Angular is designed for crafting large-scale and high-performance web applications, maintaining ease of maintenance.
- Language: JavaScript
- Latest Version: Angular 7.1.5
- Key Users: YouTube on PS3, Weather.com, Netflix

ASP.NET: Microsoft’s framework for building robust web applications for both PC and mobile devices, known for its performance and productivity.
- Language: C#
- Latest Version: ASP.NET 5 (ASP.NET Core 1.0)
- Key Users: GettyImages, TacoBell, StackOverflow

Meteor (MeteorJS): Offers a simplified approach for creating real-time mobile and web apps, supporting rapid prototyping and producing cross-platform code.
- Language: JavaScript
- Latest Version: Meteor 1.2.1
- Key Users: HaggleMate, WishPool, Telescope

Laravel: Introduced by Taylor Otwell, Laravel is lauded for its elegance, simplicity, and readability, following the MVC pattern.
- Language: PHP
- Latest Version: Laravel 5.2
- Key Users: Deltanet Travel, Neighbourhood Lender

Express (Express.js): A minimal and flexible Node.js framework, that provides a strong feature set for web and mobile applications.
- Language: JavaScript
- Key Users: Storify, Myspace, LearnBoost

Spring: The leading framework for enterprise Java development, used globally for creating high-performance web applications.
- Language: Java
- Latest Version: Spring 4.3.0
- Key Users: Mascus, Allocine

Play: A modern framework for web applications written in Java and Scala, emphasizing productivity and developer experience with features like hot code reloading.
- Language: Scala, Java
- Latest Version: Play 2.4.6
- Key Users: LinkedIn, Coursera, LendUp

CodeIgniter: Known for its performance and minimal configuration, CodeIgniter is a PHP framework for building dynamic websites, favoring a loose MVC architecture.
- Language: PHP
- Latest Version: CodeIgniter 3.0.4
This selection showcases frameworks across diverse programming languages, offering tools for rapid development, robust applications, and scalable solutions tailored to the modern web landscape.
How Web Apps Can Help Enterprise: Benefit to Businesses
Web applications have become indispensable tools for enterprise businesses, offering a myriad of benefits that streamline operations, enhance productivity, and secure a competitive edge in the market. Their inherent advantages of web apps in business include centralized security, scalability, ease of maintenance, and improved accessibility, all of which contribute significantly to increased efficiency and productivity.
Centralized Security: Web apps ensure that data is stored securely on remote servers. This centralization not only mitigates the risk of data loss but also simplifies the enforcement of security protocols and updates. By centralizing security measures, businesses can efficiently manage user access and protect sensitive information against unauthorized access and cyber threats.
Scalability: One of the paramount advantages of web applications is their scalability. Businesses can easily scale their operations up or down based on current needs without significant upfront investments in physical infrastructure. This flexibility ensures that enterprises can adapt to market demands or expansion plans efficiently.
Easy to Maintain: Unlike traditional software that requires updates to be installed on individual user devices, web apps can be updated centrally. This not only reduces the IT workload but also ensures that all users have access to the latest features and security patches, fostering a consistent user experience across the board.
Increased Efficiency and Enhanced Productivity: Web applications streamline business processes, automate tasks, and facilitate the seamless sharing and management of data amongst employees. By reducing manual input and enabling real-time data access, they significantly increase operational efficiency and enhance overall productivity.
Simply Scalable and Accessibility: The scalable nature of web apps is complemented by their accessibility. Being internet-based, they can be accessed anytime, anywhere, and on any device with an internet connection. This accessibility ensures that employees can work flexibly, which is increasingly important in today’s mobile-first world.
Competitive Advantage: By leveraging web applications, businesses can introduce innovative services, improve customer engagement, and streamline their operations. This agility and efficiency can provide a substantial competitive advantage, enabling businesses to stay ahead in a fast-paced market environment.
Improved Accessibility: The global reach of web applications means businesses can serve customers across different regions without the need for physical expansion. This not only opens up new markets but also enhances customer service by providing users with access to services and information around the clock.
In conclusion, web applications are vital for enterprise businesses looking to improve their operational efficiency, enhance productivity, and maintain a competitive edge in the digital era. Their scalable, accessible, and easily maintainable nature, coupled with the benefit of centralized security, makes them an essential component of modern business strategy.
Types of Web Application Development Methodologies
Web application development methodologies are systematic approaches that guide the process of creating web applications. These methodologies encompass a set of frameworks, practices, and tools designed to streamline development, enhance collaboration, and ensure the delivery of high-quality software. Here are several widely adopted methodologies in web application development:
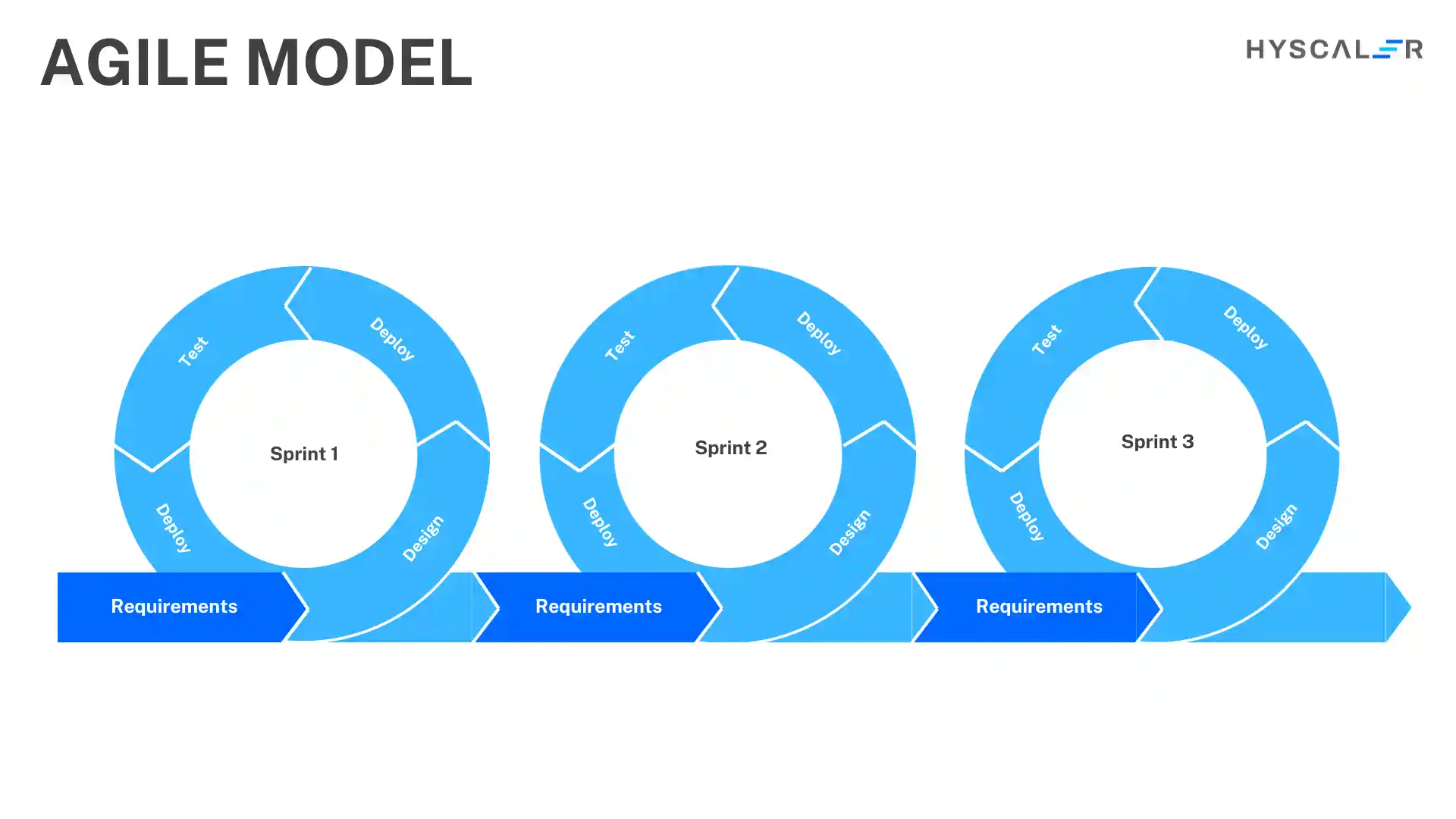
1. Agile Development: Agile is a flexible and iterative approach that emphasizes continuous delivery, collaboration, customer feedback, and adaptability to change. It breaks the development process into small, manageable increments or sprints, allowing teams to adjust quickly and efficiently to project requirements and user needs. Agile methodologies include Scrum, Kanban, and Extreme Programming (XP), each with its own specific practices and emphasis.

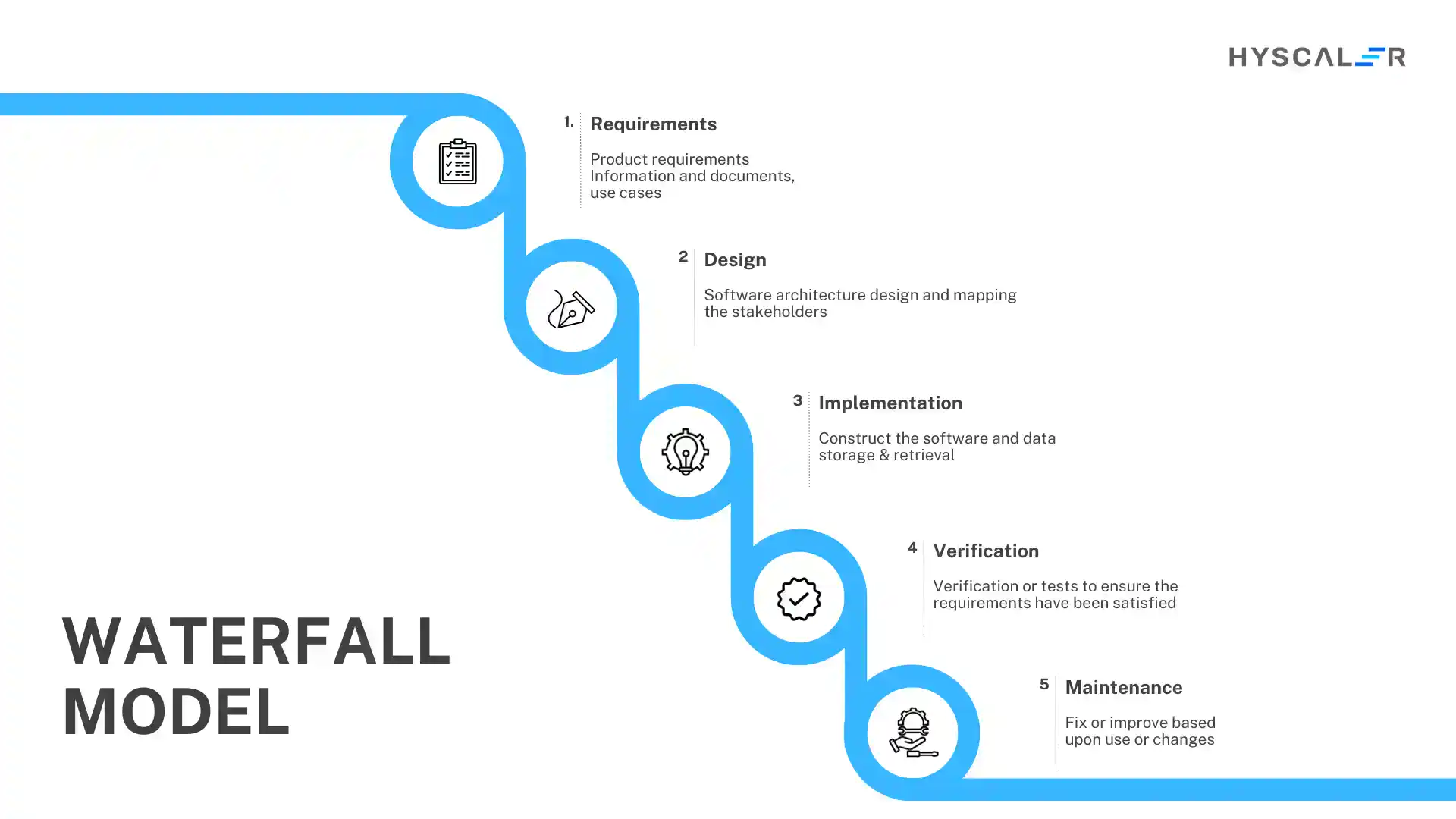
2. Waterfall Model: The Waterfall model is a linear and sequential approach where each phase of the development process must be completed before the next one begins. This model is divided into stages such as requirements analysis, design, implementation, testing, deployment, and maintenance. Due to its structured nature, the Waterfall model is best suited for projects with well-defined requirements and where changes are unlikely to occur during the development process.

3. Lean Development: Inspired by lean manufacturing principles, Lean Development focuses on creating value for the end-user while minimizing waste. It encourages practices such as eliminating unnecessary tasks, optimizing resource efficiency, and continuously seeking improvements. Lean principles aim to accelerate development time, reduce costs, and ensure a high-quality product.
4. Scrum: Although part of Agile development, Scrum deserves its mention due to its widespread adoption. It focuses on managing tasks within a team-based development environment. Scrum is characterized by short sprints (usually 2-4 weeks), daily stand-up meetings, and roles such as Scrum Master and Product Owner. It provides a structured approach that allows teams to address complex problems and deliver high-value products.
Each web application development methodology offers unique advantages and is suitable for different types of projects, team sizes, and objectives. Choosing the right methodology depends on the project requirements, client expectations, and the development team’s expertise and preferences.
How Do I Become a Web Application Developer?
Becoming a web application developer is an exciting journey that opens up numerous opportunities in the tech industry. Here’s a step-by-step guide to kick-start your career in the field of web application development:
1. Develop Essential Skills
To thrive as a web developer, certain technical and workplace skills are crucial:
Technical Skills:
- Coding: Gain proficiency in front-end languages like HTML, CSS, JavaScript, and back-end languages such as Python, Java, or Ruby.
- Responsive Design: Learn to create websites that provide an optimal viewing experience across a wide range of devices.
- Technical SEO: Understand the principles of SEO to improve site ranking and visibility.
- Version Control: Familiarize yourself with tools like Git to manage and track changes in your code effectively.
- Visual Design: Acquire a basic understanding of design principles to enhance the aesthetic appeal and user experience of websites.
Workplace Skills:
- Communication: Effectively communicate with clients and team members to understand and meet project requirements.
- Customer Service: Stay focused on client needs to deliver satisfactory outcomes.
- Attention to Detail: Pay close attention to the minutiae, as small coding or design changes can significantly impact website functionality.
- Organization: Manage tasks, deadlines, and budgets efficiently.
- Problem-Solving: Develop the ability to identify and solve issues methodically.
2. Educational Pathways
- Degree Programs: Consider pursuing a degree in computer science or web design. Degrees related to your area of interest, such as computer science for back-end development or web design for front-end tasks, can provide a strong foundation.
- Self-Learning and Online Courses: Many web developers are self-taught, utilizing online resources and courses. Platforms like Coursera offer comprehensive courses, that cover essential web application development skills.
3. Build a Portfolio
Creating a robust portfolio for a web application development career is critical. Showcase a diverse range of projects that highlight your skills and areas of expertise. Include well-documented code and designs that reflect your ability to tackle various challenges. This portfolio will be a key tool in demonstrating your capabilities to potential employers or clients.
4. Certification
Although not always required, certifications can bolster your resume and validate your skills:
- Adobe Certified Expert (ACE)
- Microsoft Certified Solutions Associate (MCSD)
- Amazon Web Services (AWS) Certified Developer
- Zend Certified PHP Engineer
These certifications can provide an edge in the job market, reflecting your commitment to professional development and expertise in specific technologies.
5. Continuous Learning
The tech industry is ever-evolving, so staying updated with the latest technologies, frameworks, and best practices is essential. Participate in web application development communities, attend workshops, and continue learning to adapt to new trends and technologies.
The role of a web developer is crucial in the digital age, serving as the backbone of the internet by creating, maintaining, and improving websites and web applications. They blend technical skills with creativity to ensure that websites are not only functional but also user-friendly and aesthetically pleasing, making their role indispensable in delivering engaging online experiences to users worldwide.
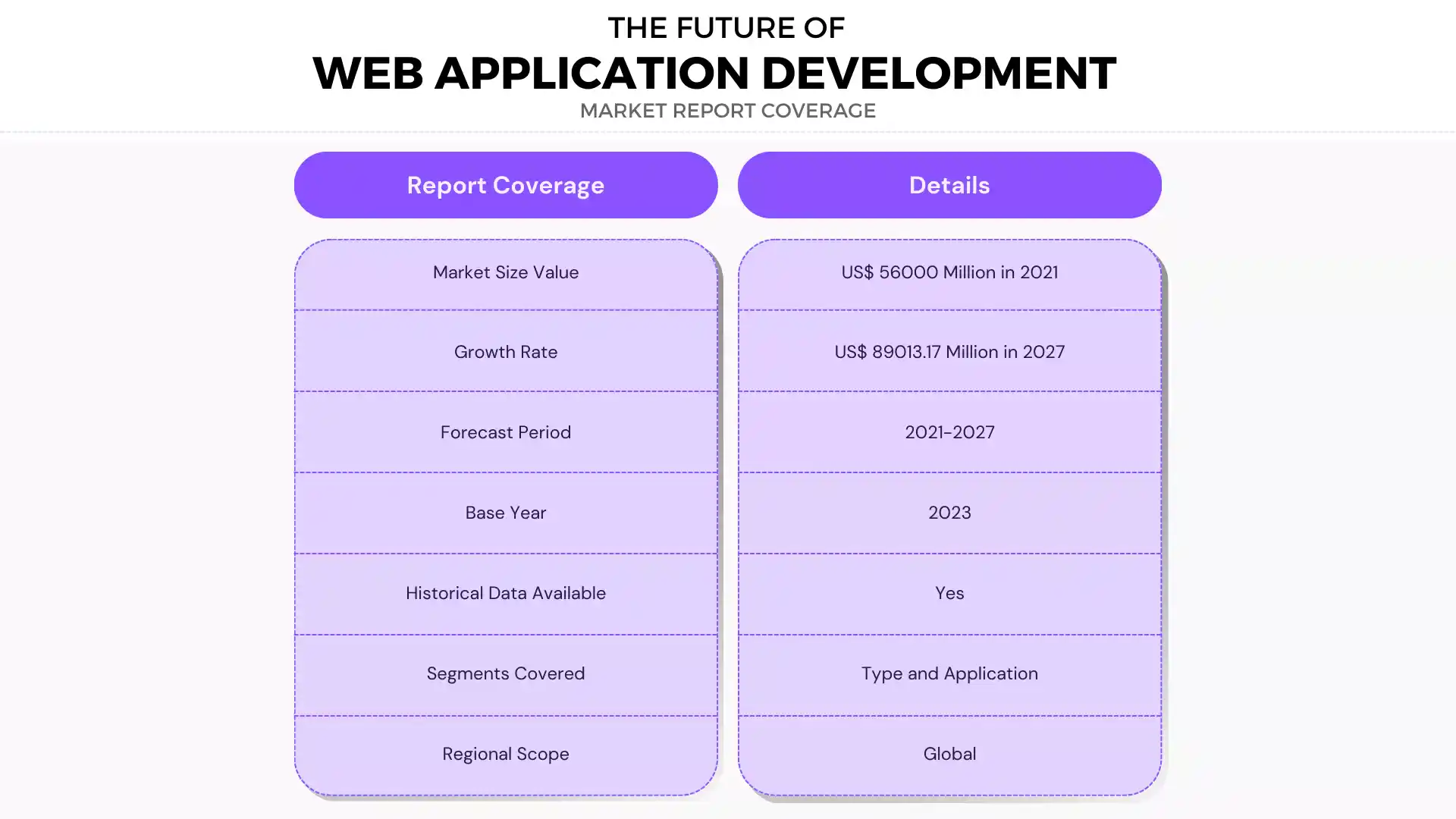
The Future of Web Application Development
Web application development: Market Report Coverage

Transform Your Vision into Reality with HyScaler’s Web Application Development Services
HyScaler is at the forefront of web application development, offering innovative solutions that empower businesses to redefine industry standards and achieve unparalleled success in the digital realm.
With a collaborative ethos, we specialize in crafting cutting-edge web applications that transform user experiences and drive tangible business outcomes.
Our web application development services cover every stage of the development lifecycle, from conceptualization to ongoing maintenance. We begin with in-depth consultations to understand your unique needs and objectives, laying the groundwork for comprehensive concept ideation.
Our strategic UI/UX design approach ensures that every interaction with your app is intuitive, engaging, and perfectly aligned with your brand’s identity. Our seasoned experts excel in frontend and backend development, leveraging the latest technologies to build robust, scalable, and secure solutions tailored to your specific requirements.
Partner with HyScaler to turn your vision into a reality and take your business to the next level with our expert web application development services.
Featured Insights
 The Future is Now: AI and ML Technologies Reshaping Healthcare
The Future is Now: AI and ML Technologies Reshaping Healthcare Introduction to Digital Twin Technology in Manufacturing with Unprecedented Efficiency and Innovation
Introduction to Digital Twin Technology in Manufacturing with Unprecedented Efficiency and Innovation Adobe’s Firefly AI: New Tools for Photoshop and Illustrator
Adobe’s Firefly AI: New Tools for Photoshop and Illustrator Introducing Meta Imagine Me: Your Digital Doppelganger
Introducing Meta Imagine Me: Your Digital Doppelganger AI in Gaming is Transforming the Industry
AI in Gaming is Transforming the Industry Gen AI Market Boom: A $1 Trillion Industry in the Making?
Gen AI Market Boom: A $1 Trillion Industry in the Making?