Table of Contents
The world of artificial intelligence (AI) continues to break new ground, offering innovative solutions that redefine what’s possible. Websim ai is a prime example, taking website creation to a new level. This revolutionary tool utilizes AI to generate complete websites from scratch, based on just a simple prompt you provide.
Imagine a website about anything imaginable – a whimsical bakery selling happiness by the slice, a news platform from a parallel universe, or even a Netflix for Broadway enthusiasts. Websim ai makes it all possible, transforming your ideas into fully functional (well, almost) web pages in a matter of seconds.
How Websim ai Brings Your Website Vision to Life
Websim ai harnesses the power of large language models (LLMs) to craft these websites. These complex algorithms are trained on massive amounts of text and code data, enabling them to understand and respond to your prompts with remarkable accuracy. By default, Websim ai utilizes Claude 3.5 Sonnet, a powerful LLM from Anthropic, rivaling OpenAI’s GPT-4o upgrade for ChatGPT. You can even switch between these models to see how different LLMs interpret your vision.
Applications for AI-Generated Web Pages
The applications of Websim ai are as vast as your imagination. Here are just a few ways you can leverage this innovative tool:
- Brainstorming and Ideation: Websim.ai is a fantastic platform for designers, marketers, and entrepreneurs to brainstorm website concepts. Quickly visualize different layouts, content structures, and functionalities before committing to actual development. Imagine testing various design iterations for an e-commerce website or prototyping a user interface for a new SaaS product – all within seconds using Websim.ai. This allows for rapid exploration of ideas and facilitates data-driven decision-making before investing significant resources in development.
- Prototyping and User Testing: Gone are the days of lengthy development cycles before gathering initial user feedback. With Websim.ai, you can generate basic prototypes of your website ideas to get initial user feedback without investing time and resources in full-fledged development. This allows you to identify potential usability issues early on and refine your website concept based on user insights. Websim.ai prototypes can be particularly useful for validating user flows, testing navigation structures, and gauging user interest in specific functionalities.
- Educational Tool: Websim.ai can be a valuable tool for students learning about web development. Experiment with different prompts to understand how websites are structured, how content is presented, and how different design elements influence user experience. Websim.ai can be a gamified learning experience, allowing students to experiment with website creation in a safe and interactive environment. Imagine a student tasked with creating a website for a fictional restaurant. Websim.ai allows them to experiment with menus, image galleries, and even contact forms, providing a practical understanding of the various components that make up a website.
- Entertainment and Pranking: Let your creativity run wild! Generate funny websites for pranks or create fantastical worlds for pure entertainment. Imagine creating a website for a self-proclaimed School of Unicorn Riding or a tongue-in-cheek news platform reporting on events from a fictional universe. Websim.ai can be a fun tool for unleashing your creativity and creating lighthearted content.
How to use Websim AI
Here’s a general guide on how to get started with Websim.ai:
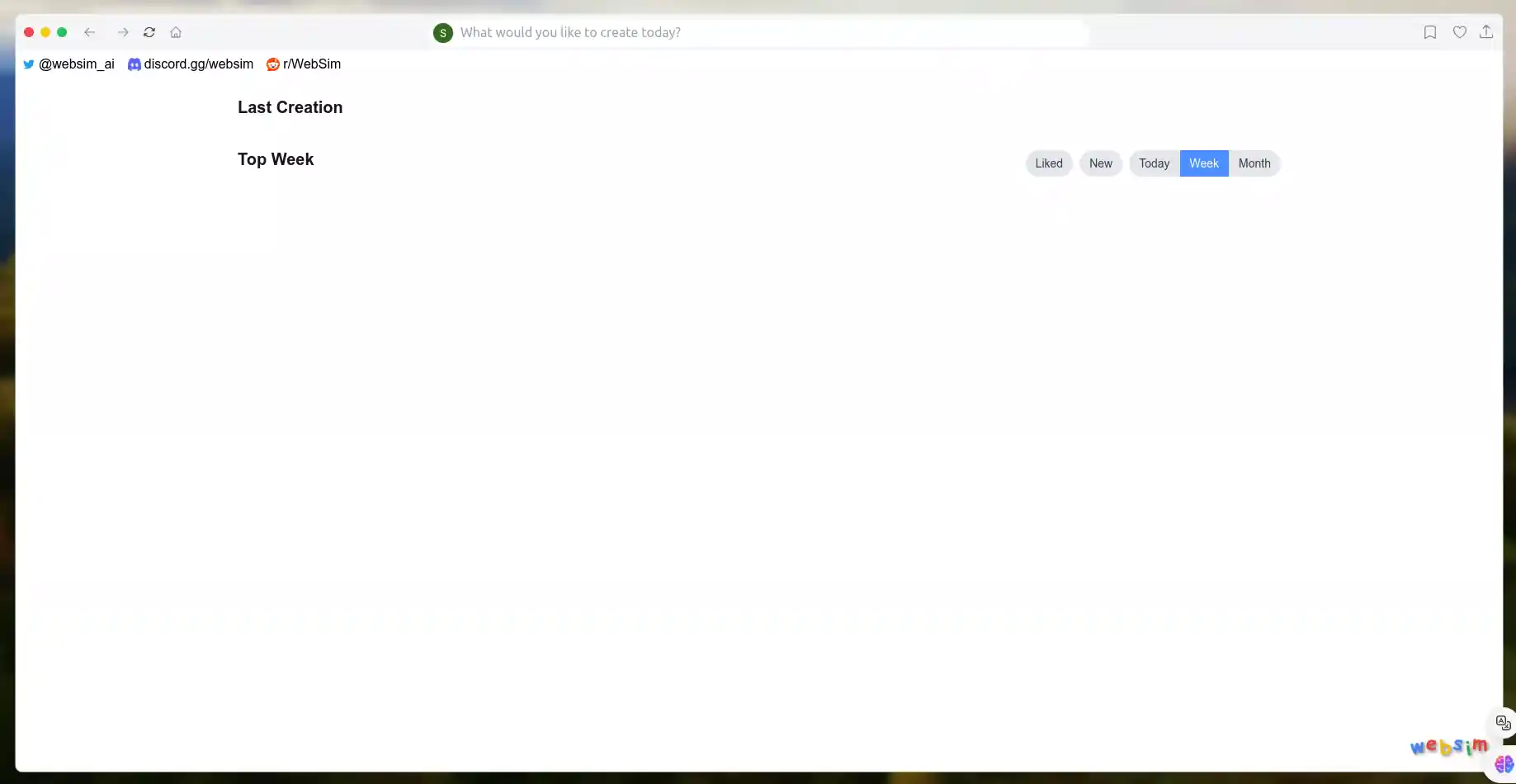
Step 1. Navigate to Websim.ai: Open your web browser and visit the Websim ai website.

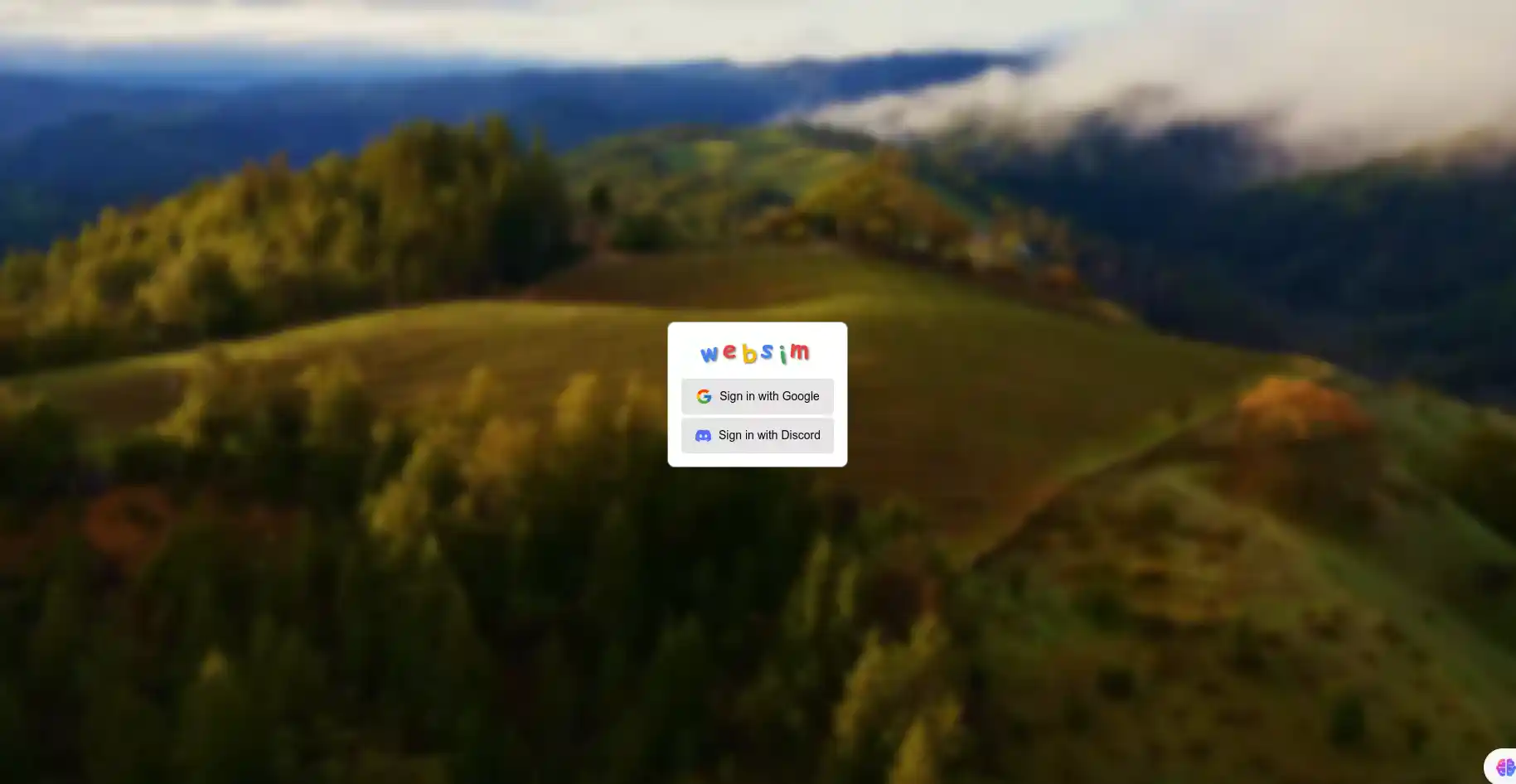
Step 2. Sign in with a Google Account: Websim ai requires a Google account to function. Click on the “Sign in with Google” button and follow the on-screen prompts to grant Websim.ai access to your Google account.

Step 3. Input Your Prompt: Once signed in, you’ll be presented with a search bar. This is where you’ll enter your prompt describing the website you want to generate. Be as specific as possible with your descriptions to get the most relevant results.
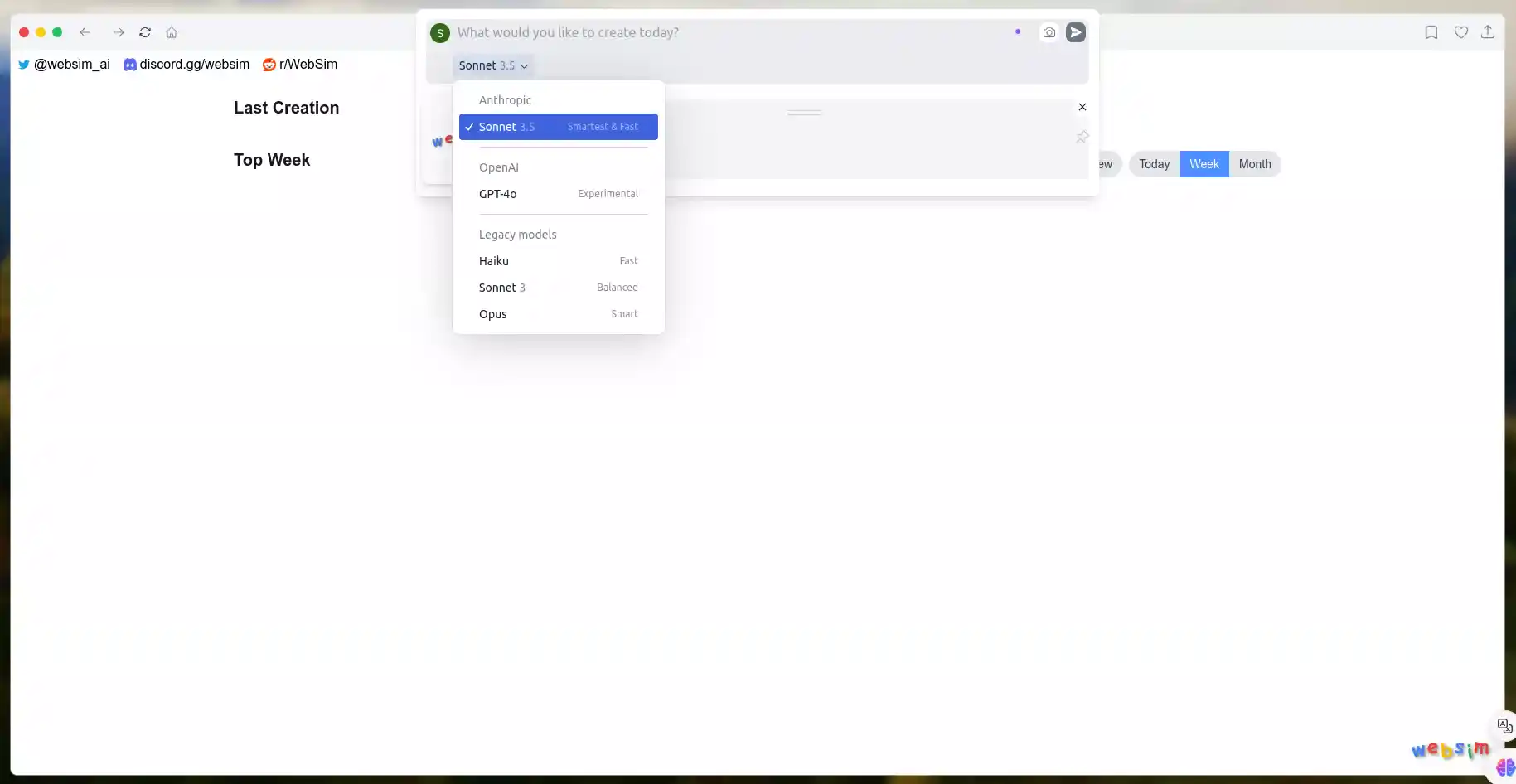
Step 4. Select Large Language Model (Optional): By default, Websim.ai uses Claude 3.5 Sonnet, a powerful large language model. However, you can also choose to use GPT-4o if you prefer. There’s also the option to use older models, but the article suggests that Sonnet and GPT-4o are generally the best choices.

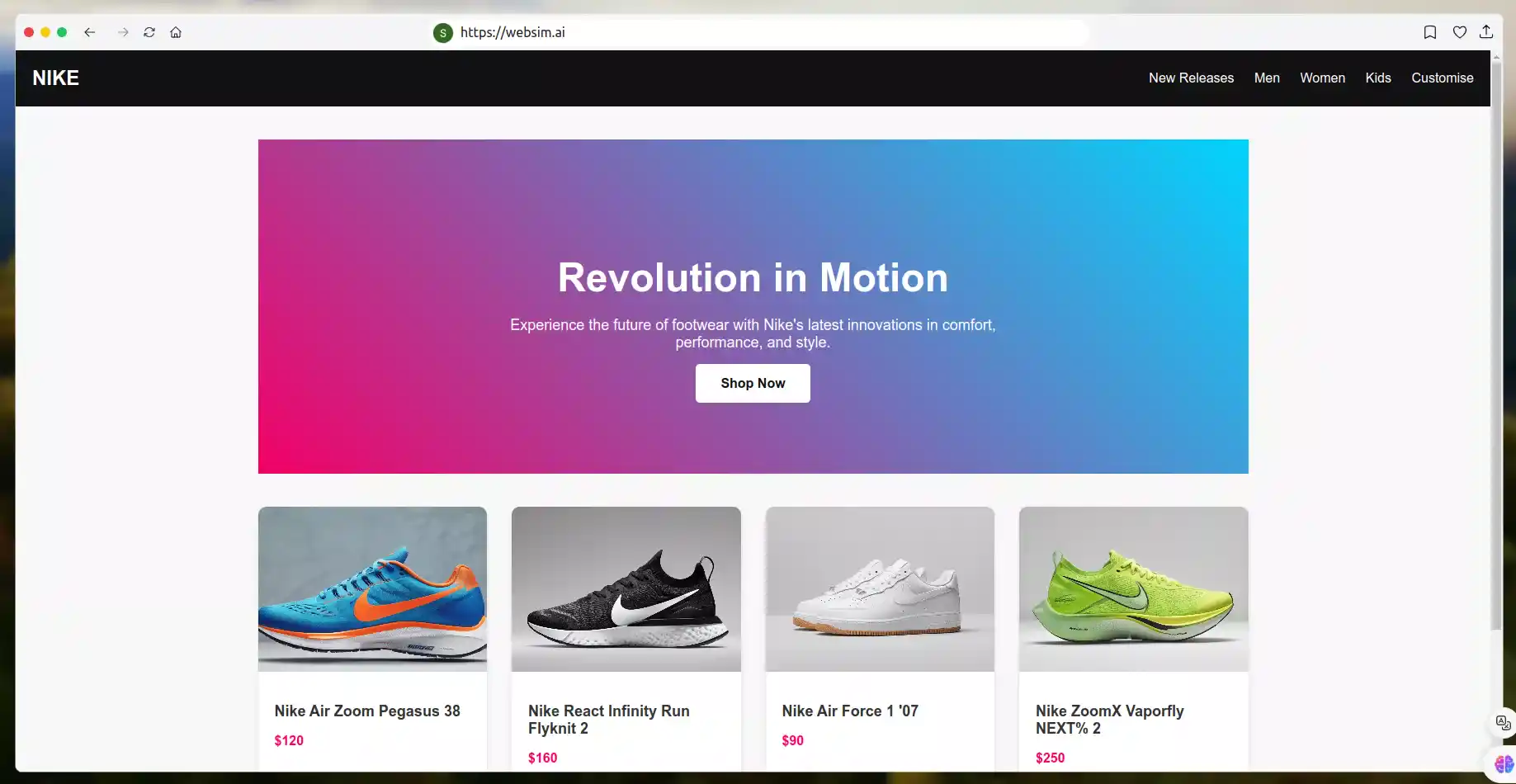
Step 5. Generate Your Website: Once you’ve entered your prompt and selected your preferred large language model (if applicable), click on the “Generate” button. Websim.ai will then process your request and generate a complete website based on your specifications. For example, my prompt was “e-commerce website of Nike shoes”.

Step 6. Explore and Interact: The generated website will load within the main webpage. You can explore the different menus and elements of the website. While some menus may be functional, it’s important to remember that these are AI-generated websites and may not be fully functional websites.
Considerations and Cautions
While Websim ai offers a plethora of exciting possibilities, there are some important considerations:
- Fake Websites: The ability to create realistic-looking fake websites raises concerns about potential misuse for malicious purposes. However, the generated websites are typically easy to identify as AI-created due to inconsistencies or limitations. For instance, an AI-generated news website might lack in-depth articles or reputable sources. It’s important to be extra vigilant when browsing websites, especially those with outlandish claims or unfamiliar URLs.
- Accuracy and Reliability: AI-generated information might not always be completely accurate. It’s crucial to verify the information presented on these websites through reliable sources. Since Websim.ai relies on prompts and algorithms, it’s important to be mindful of potential biases or factual inaccuracies within the generated content.
- Copyright and Intellectual Property: The legal implications of AI-generated content regarding copyright and intellectual property are still evolving. It’s important to be mindful of potential copyright infringement when using Websim.ai, especially if you plan to incorporate elements from existing websites or brands.
Future Implications
Websim.ai represents a significant leap forward in the way we interact with and create websites. Here’s a peek at what the future could be like:
- Democratization of Web Development: Websim.ai empowers anyone with an idea to create a basic website, even without coding knowledge. This opens doors for a more democratized web landscape, where anyone can have a digital presence.
- Personalized Web Experiences: Imagine websites that adapt to your individual preferences and browsing history. AI could personalize website layouts, content recommendations, and even product suggestions based on your unique needs.
- Evolving Website Design: AI-powered tools like Websim.ai can accelerate website design trends and functionalities. As AI becomes more sophisticated, websites may become more interactive, responsive, and user-friendly.
- Ethical Considerations: As AI plays an increasingly prominent role in web development, ethical considerations around data privacy, bias in algorithms, and the potential for manipulation need to be addressed.
Conclusion
Websim.ai stands at the forefront of a revolutionary new era in website creation. This AI-powered tool empowers users to unleash their creativity and explore the boundless possibilities of the web. While ethical considerations and responsible use remain important aspects to navigate, Websim.ai paves the way for a future where websites are not just informative but also interactive, personalized, and continuously evolving.