Table of Contents
Web Application Development have taken a sharper upward trend after 2020 and many businesses are enhancing their web apps to increase business growth.
Based on recent studies it has been found the businesses who introduced web applications have seen growth in positive user experience by 40-45% within a short span of time. It also improved returning visitors by 20%.
So introducing a web application to your business is one of the major things you can do right now in 2025.
Let’s understand more about it deeply.
What Is Web Application Development?
Web Application Development is simply the process of creating software applications that run on web browsers instead of being installed directly on a device.
Unlike traditional desktop apps, web apps can be accessed anytime, anywhere, through the internet using a browser (like Chrome, Safari, or Edge).
60-70% of developers are quite fascinated about building a web application and infact businesses are using it as well.
Having a web application makes your business smooth and people trust you more.
It usually involves 3 steps to build web applications:
- Frontend development – building the user interface (what users see and interact with) using technologies like HTML, CSS, and JavaScript.
- Backend development – creating the server-side logic, databases, and APIs that handle data and functionality.
- Testing & Deployment – ensuring the app works smoothly, is secure, and then making it available online.
Unlike traditional websites those are static in nature, web apps are quite dynamic and interactive.
You can do anything starting from shopping, banking, gaming and social networking app as well.
Well, web app connect seamlessly with your databases and external services through various tech such as APIs, AJAX.
It makes it even more smoother for user to use.
Your favourite web apps like Gmail, Facebook, Netflix, Amazon, and Google Docs shows how powerful and engaging web-based software can be offering intuitive user experiences and advanced features that rival desktop and mobile apps.
Whether for business automation, e-commerce, or collaboration, web applications have become essential in today’s digital landscape.
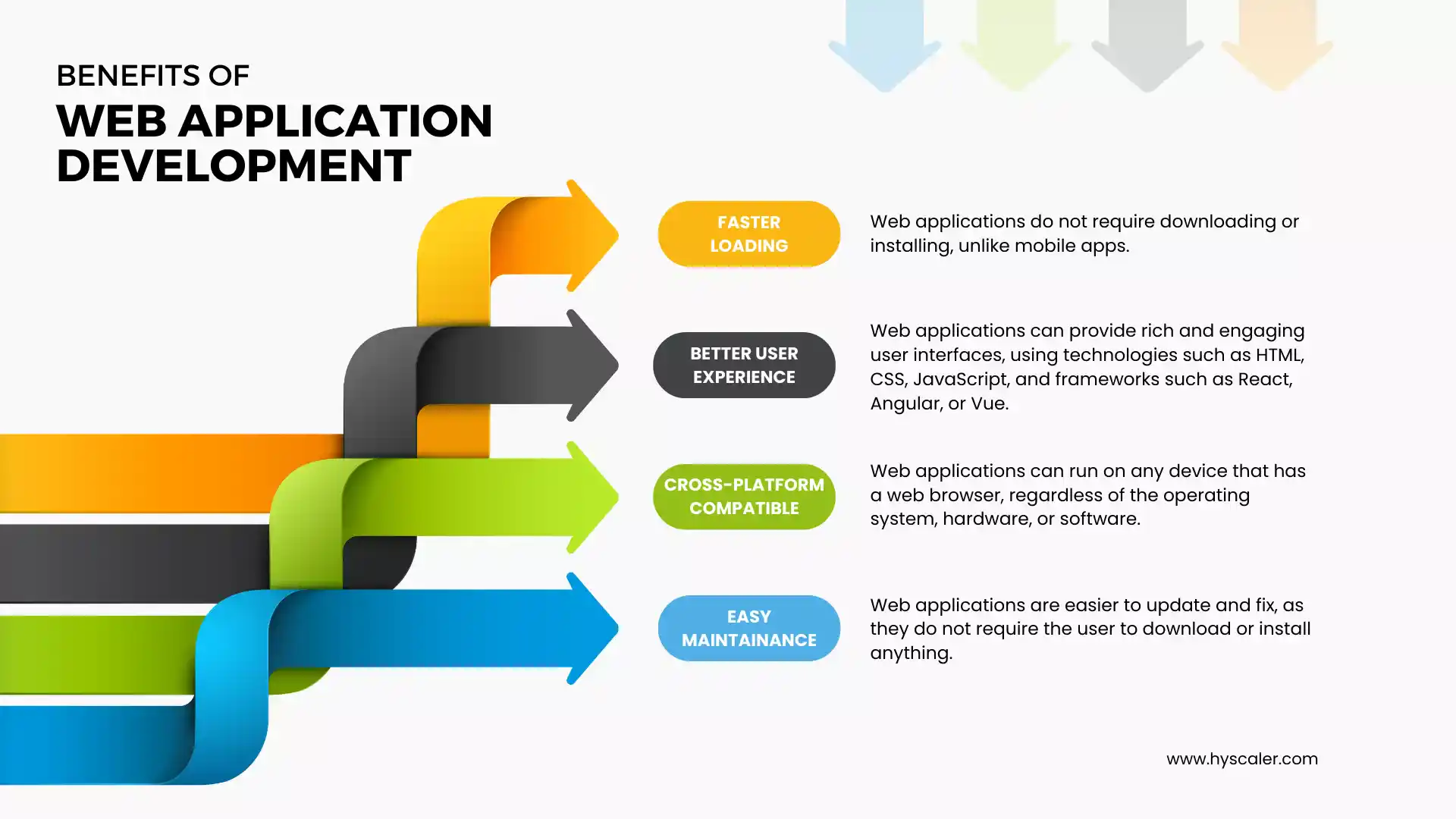
Benefits Of Web Application Development
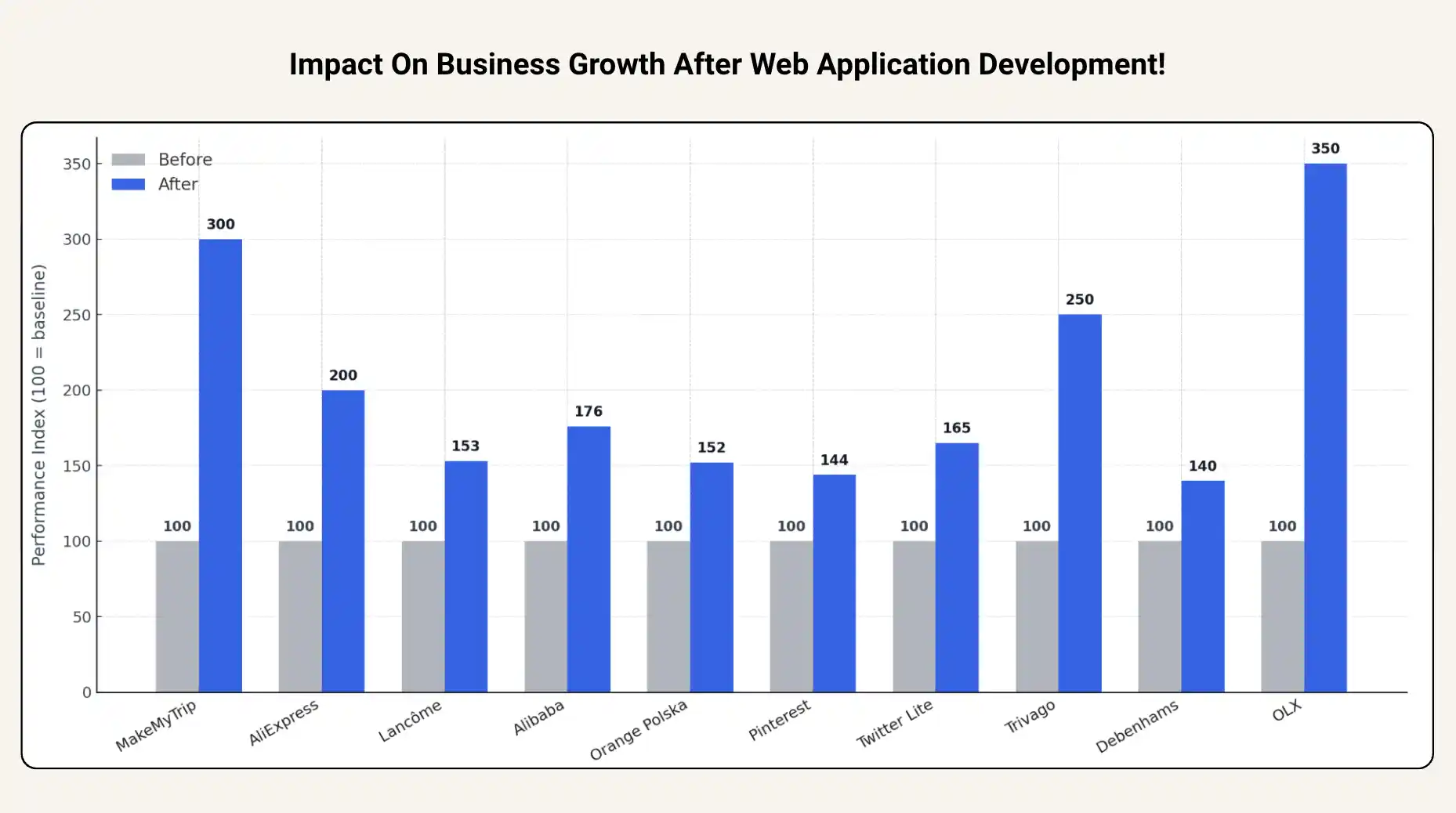
Having a web app can give you a lot of advantage in this competitive world. Infact, some of the big companies have got amazing growth by introducing web apps into their business.
Here are some of the examples of the big companies:

Let’s speak about the benefits that Web Application Development brings to the business:

1. Cross Platform Visibility
- Web apps run on any device with a browser (laptops, mobiles, tablets).
- No need for users to install software, making it easier to access from anywhere.
- This helps businesses reach a wider audience without extra development costs.
For businesses seeking to create seamless and interactive web applications, leveraging an expert like Havealook Brisbane web design services ensures both functionality and an enhanced user experience, boosting client retention and satisfaction.
2. Cost-Effective Development & Maintenance
- Unlike native apps (which require separate versions for iOS, Android, Windows), a single web app works across platforms.
- Lower development and maintenance costs.
- Updates are done centrally on the server, so users always access the latest version without downloads.
3. Improved User Experience
- Modern frameworks (React, Angular, Vue) allow smooth, fast, and interactive web apps.
- Customizable UI/UX improves engagement, retention, and customer satisfaction.
- Businesses can track user behavior and optimize features quickly.
4. Seamless Integration with Business Tools
- Web apps can integrate with CRM, ERP, payment gateways, email marketing tools, and analytics platforms.
- This creates a connected ecosystem that boosts efficiency and reduces manual work.
5. Faster Deployment & Updates
- Businesses can roll out new features or bug fixes instantly.
- No waiting for users to download updates (unlike mobile apps).
- Ensures that everyone uses the latest, most secure version.
If you want to build your own web app then an experienced web application development company can help you make it.
Difference Between Website and Web Application
People like you and me often get confused
What’s the difference between websites and web applications? They almost look similar isn’t though?
How are they different from each other?
We will clear your doubt here…
- Websites: website is a collection of web pages that display content like text, images, and videos. Users access websites through browsers such as Chrome, Firefox, or Safari.
Most websites are static, meaning they do not change based on user actions.
They are easy to create and maintain but offer limited interactivity.
- Best for: Blogs, news portals, business pages, and portfolios.
- Examples: Wikipedia, BBC, CNN.
- Web applications: A web application is a more advanced version of a website.
Unlike static sites, web applications are dynamic, meaning they respond to user input in real-time.
They can process and manipulate data, integrate with databases, and interact with other services using APIs, AJAX, and REST.
While more complex to build, web apps provide a richer and more engaging user experience.
Custom web application development can be done also
- Best for:Online tools, e-commerce websites, social media, and SaaS platforms..
- Examples: Gmail, Facebook, Netflix, Amazon, Google Docs.
Web based software development is very crucial to build the right web apps.
Web Application Development Process
It’s really complex to build an web app as it involves multiple steps.
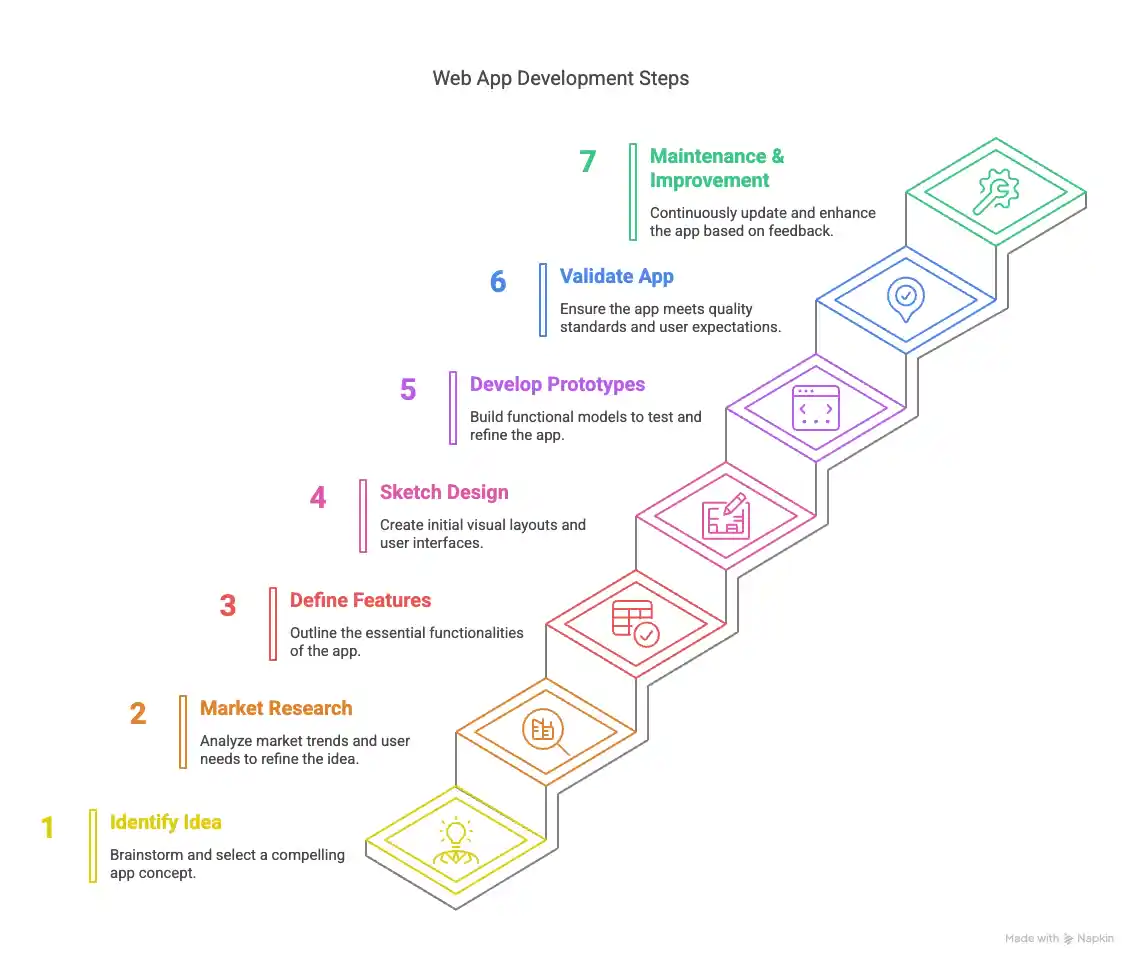
The exact process may vary depending on the scope, scale, and requirements of the web application, but generally, it can be divided into 7 different phases.
The 7 Steps Of Website Application Development?
Understanding these 7 steps of Web application design and development will make it easier for you to know what it goes into building an Web App.
Let’s break them down.

1. Identify a Strong App Idea
Think about all the great app that you use currently. They are all built to solve a user’s specific problem.
You don’t need to bring something flashy, you need to solve the right thing.
Approach web app development with a problem-solving mindset, pinpointing common issues and devising innovative solutions.
For businesses aiming to scale efficiently, offering white-label marketing services alongside your app can create a seamless, end-to-end solution—addressing not just technical needs but also branding and user outreach.
2. Conduct Thorough Market Research
Determine who your web application will benefit. Is it aimed at a specific group, such as working parents, or does it have broader appeal, like individuals aged 15 to 55?
Conduct a thorough market research to understand the demand for your app.
This step can save time and resources by ensuring there’s a market for your idea.
Consider hiring market researchers for more precise and extensive insights. Then, only you can validate whether this is going to be good or not.
3. Define Your App’s Features
Clearly outlining the features of your app is crucial. Identify the key elements that will make users favor your app over others.
Focus on delivering a unique and positive user experience, particularly for essential functions like payments, passwords, or contact lists. You can enhance this experience further with a tailwind pricing component for clear and efficient pricing presentation.
For instance, if your app aims to simplify the buying experience for a home decor store, ensure that the checkout process is smooth and enjoyable, possibly by offering personalized suggestions or one-click purchasing.
4. Sketch Your App Design
You can start drafting your app’s outline using tools like Figma. You can also use pencil and paper to create a basic outline.
Detail the placement of text, images, buttons, and other interactive elements.
Create a workflow that outlines the user journey from the login screen to subsequent actions. If your app involves eCommerce functionality, consider integrating WooCommerce services early in the design phase to ensure a seamless shopping experience.
Keeping your designs organized and detailed will aid in a smoother prototyping phase.
5. Develop Prototypes
Creating wireframes and prototypes is the next step.
Wireframes are basic, structured sketches of your app, while prototypes are more advanced and include some interactivity and functionality. That’s why web based software development needs the right prototypes.
These steps are essential for troubleshooting and refining the user interface.
For example, if you own a small flower shop, you might design a dynamic interface where a flower bud serves as the cursor and blooms when items are added to the cart.
6. Validate Your Web App
Validation involves testing your app with real users by asking the real questions. It is a crucial step in web based software development.
Start with alpha testing, where designers address major issues, followed by beta testing with a wider audience.
Alpha testing focuses on identifying and resolving significant problems, while beta testing gathers feedback from public users to refine the app.
Encourage many beta testers to use the app, report issues, and suggest improvements.
By following these steps, you can streamline the development process of your web application, ensuring a structured approach from conception to launch.
7. Maintenance And Improvement
Apart from building the web application, maintaining it is also way more important.
You need to bring updates in features and UI so that people will get updated about it.
When usage of app starts growing proper maintainence is required.
It is not only about website application development, it’s about handling it properly.
Examples Of Web Application Development
We are surrounded by web application in our daily lives and we use many of them on a daily basis. Let’s find out what are the different types of web applications
1. E-commerce Web Applications
This helps users to browse products, make purchases and manage order online easily.
Examples are:
- Amazon – global e-commerce platform for buying and selling products.
- Flipkart – popular Indian online marketplace.
- Shopify – web app for creating online stores.
Why it’s powerful: Web apps in e-commerce increase reach, sales, and customer engagement.
2. Social Media Web Applications
You know very well about social media web applications:
Examples are:
- Facebook – social networking with messaging, sharing, and groups.
- Twitter (X) – microblogging platform for updates and trends.
- LinkedIn – professional networking and B2B engagement.
Why it’s powerful: Enhances user engagement, networking, and brand awareness globally.
3. Online Banking & Financial Web Applications
This provides secure web apps for financial transactions, account management and investments.
Examples are:
- PayPal – digital payments and money transfers.
- HDFC NetBanking – online banking for account management in India.
- Robinhood – investment platform for stocks and cryptocurrencies.
Why it’s powerful: Web apps improve accessibility, convenience, and real-time financial management.
4. Productivity & Collaboration Web Applications
These are the tools that helps business and teams work effortlessly
Examples are:
- Google Workspace (Docs, Sheets, Drive) – online productivity suite.
- Slack – team communication and collaboration platform.
- Trello / Asana – project management and task tracking web apps.
Why it’s powerful: Boosts productivity, collaboration, and workflow management remotely.
Web Based Application Development Framework
We’ve curated a top-tier selection of the best frameworks available, tailored for a variety of programming languages to streamline your web development projects: Frontend Framework and Backend Framework.

Ruby on Rails: Crafted by David Heinemeier Hansson, Ruby on Rails stands out for its productivity, enabling developers to build applications up to ten times faster than traditional Java frameworks.
It’s a complete package for database-driven web applications following the Model-View-Controller pattern.
- Language: Ruby
- Latest Version: Rails 5.0.0.beta2
- Key Users: GroupOn, UrbanDictionary, AirBnb, Shopify, GitHub

Django: This Python framework excels in building high-quality web applications swiftly, making it a favorite in fast-paced environments like newsrooms while meeting the rigorous demands of experienced developers.
- Language: Python
- Latest Version: Django 1.9.2
- Key Users: Disqus, Pinterest, Instagram, Quora

Angular (AngularJS): Developed by Google, Angular is designed for crafting large-scale and high-performance web applications, maintaining ease of maintenance.
- Language: JavaScript
- Latest Version: Angular 7.1.5
- Key Users: YouTube on PS3, Weather.com, Netflix

ASP.NET: Microsoft’s framework for building robust web applications for both PC and mobile devices, known for its performance and productivity.
- Language: C#
- Latest Version: ASP.NET 5 (ASP.NET Core 1.0)
- Key Users: GettyImages, TacoBell, StackOverflow

Meteor (MeteorJS): Offers a simplified approach for creating real-time mobile and web apps, supporting rapid prototyping and producing cross-platform code.
- Language: JavaScript
- Latest Version: Meteor 1.2.1
- Key Users: HaggleMate, WishPool, Telescope

Laravel: Introduced by Taylor Otwell, Laravel is lauded for its elegance, simplicity, and readability, following the MVC pattern.
- Language: PHP
- Latest Version: Laravel 5.2
- Key Users: Deltanet Travel, Neighbourhood Lender

Express (Express.js): A minimal and flexible Node.js framework, that provides a strong feature set for web and mobile applications.
- Language: JavaScript
- Key Users: Storify, Myspace, LearnBoost

Spring: The leading framework for enterprise Java development, used globally for creating high-performance web applications.
- Language: Java
- Latest Version: Spring 4.3.0
- Key Users: Mascus, Allocine

Play: A modern framework for web applications written in Java and Scala, emphasizing productivity and developer experience with features like hot code reloading.
- Language: Scala, Java
- Latest Version: Play 2.4.6
- Key Users: LinkedIn, Coursera, LendUp

CodeIgniter: Known for its performance and minimal configuration, CodeIgniter is a PHP framework for building dynamic websites, favoring a loose MVC architecture.
- Language: PHP
- Latest Version: CodeIgniter 3.0.4
This selection showcases frameworks across diverse programming languages, offering tools for rapid development, robust applications, and scalable solutions tailored to the modern web landscape.
How Web Apps Can Help Enterprise Businesses
Web apps can bring drastic changes to enterprise businesses because based on data it can enhance user experience by 40-45% and ROI by 2x-3x.
It has brought drastic changes in enterprise businesses offering many benefits.
With time Web applications are becoming useful for enterprise businesses.
Because it offers a lot of benefit that makes operations easy, enhance productivity and give you the competitive edge.
Their inherent advantages of web apps in business include centralized security, scalability, ease of maintenance, and improved accessibility, all of which contribute significantly to increased efficiency and productivity.
Centralized Security: Web apps ensure that data is stored securely on remote servers. This centralization not only mitigates the risk of data loss but also simplifies the enforcement of security protocols and updates.
By centralizing security measures, businesses can efficiently manage user access and protect sensitive information against unauthorized access and cyber threats.
Scalability: One of the paramount advantages of web applications is their scalability. Businesses can easily scale their operations up or down based on current needs without significant upfront investments in physical infrastructure.
If you’re making web app for your enterprise business you need to make it scalable
Easy to Maintain: Unlike traditional software that requires updates to be installed on individual user devices, web apps can be updated centrally.
This not only reduces the IT workload but also ensures that all users have access to the latest features and security patches, fostering a consistent user experience across the board.
Increased Efficiency and Enhanced Productivity: With web based application development you can streamline business processes, automate tasks, and facilitate the seamless sharing and management of data amongst employees.
By reducing manual input and enabling real-time data access, they significantly increase operational efficiency and enhance overall productivity.
Simply Scalable and Accessibility: The scalable nature of web apps is complemented by their accessibility. Being internet-based, they can be accessed anytime, anywhere, and on any device with an internet connection.
This accessibility ensures that employees can work flexibly, which is increasingly important in today’s mobile-first world.
Competitive Advantage: By leveraging web applications, businesses can introduce innovative services, improve customer engagement, and streamline their operations.
This agility and efficiency can provide a substantial competitive advantage, enabling businesses to stay ahead in a fast-paced market environment.
Improved Accessibility: The global reach of web applications means businesses can serve customers across different regions without the need for physical expansion.
This not only opens up new markets but also enhances customer service by providing users with access to services and information around the clock.
In conclusion, web applications are vital for enterprise businesses looking to improve their operational efficiency, enhance productivity.
With our web application development services we give you this edge.
Latest Web Application Development Trends To Know
Like many software development processes the web application development has shifted dramatically over the last few years.
With the entrance of artificial intelligence and visual development platforms this is getting much better.
Now, let’s take a deeper dive into the two biggest disruptors today….
1. Low Code Web App Development
Now you don’t have to write thousands of code manually.
Because with low code web application design and development it is becoming way much easier to create web apps.
With just simple drag and drop tools, and pre built interfaces it is becoming much easier to deploy something faster.
It is reducing time and efforts and you can create scalable systems.
2. Progressive Web Apps (PWAs)
With PWAs you can have native web app like performance on the web even if you’re offline. It sends you push notifications that makes it loveable by developers.
3. API First Development
This is a software development first approach where the design of any API are priortised before any aspect of the application.
It is done because it will give you the early feedback on the design and help teams to pivot and change accordingly. It also increases faster development and scalability.
Types of Web Application Development Methodologies
Web application development methodologies are systematic approaches that guide the process of creating web applications.
These methodologies consist of frameworks, practices, and tools designed to streamline development, enhance collaboration, and ensure the delivery of high-quality software.
Here are several widely adopted methodologies in web application development:
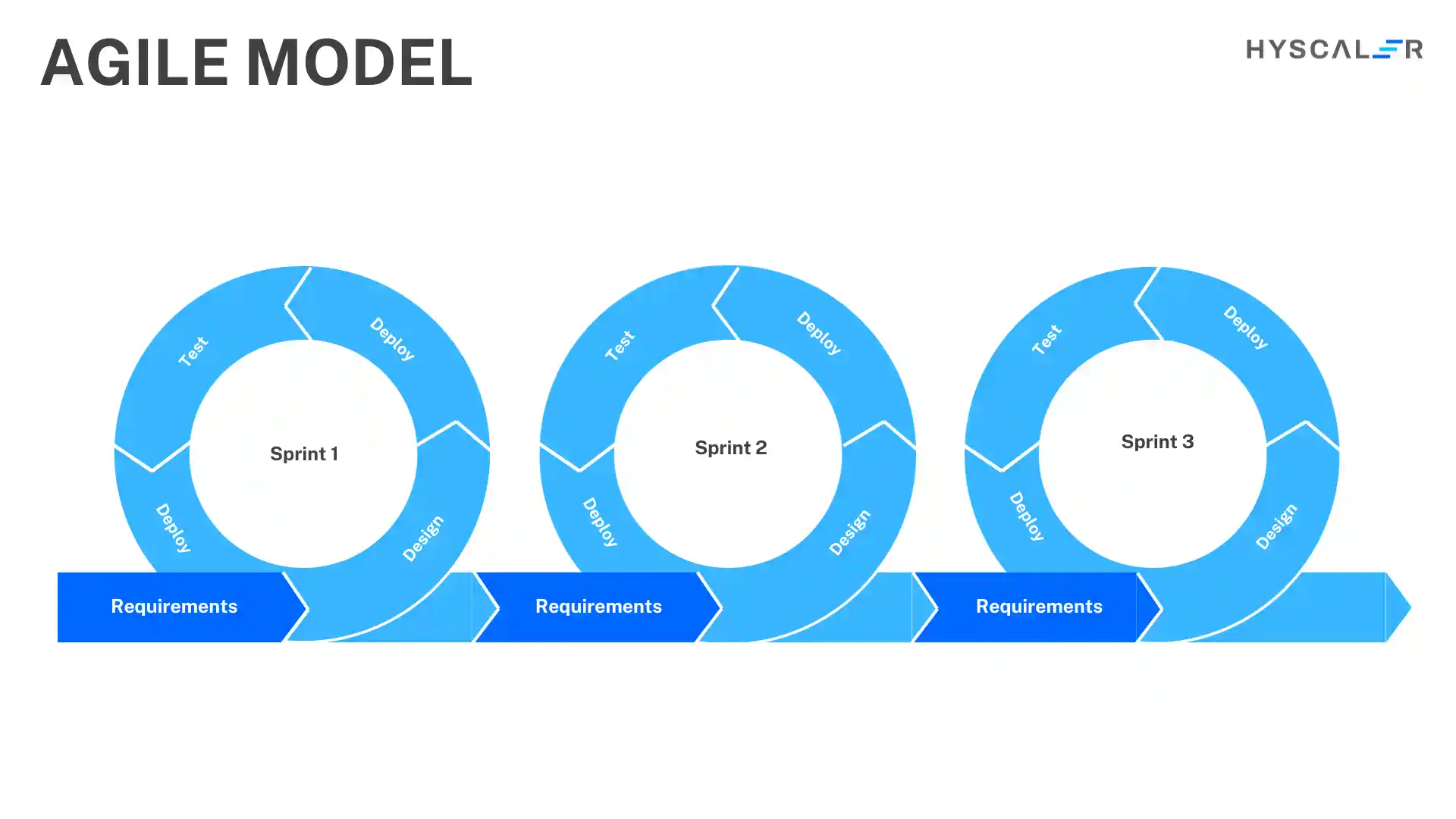
1. Agile Development:
Agile is a flexible and iterative approach that emphasizes continuous delivery, collaboration, customer feedback, and adaptability to change.
It breaks the development process into small, manageable increments or sprints, allowing teams to adjust quickly and efficiently to project requirements and user needs.
Agile methodologies include Scrum, Kanban, and Extreme Programming (XP), each with its own specific practices and emphasis.
And, agile can significantly improve the process of enterprise web application development.

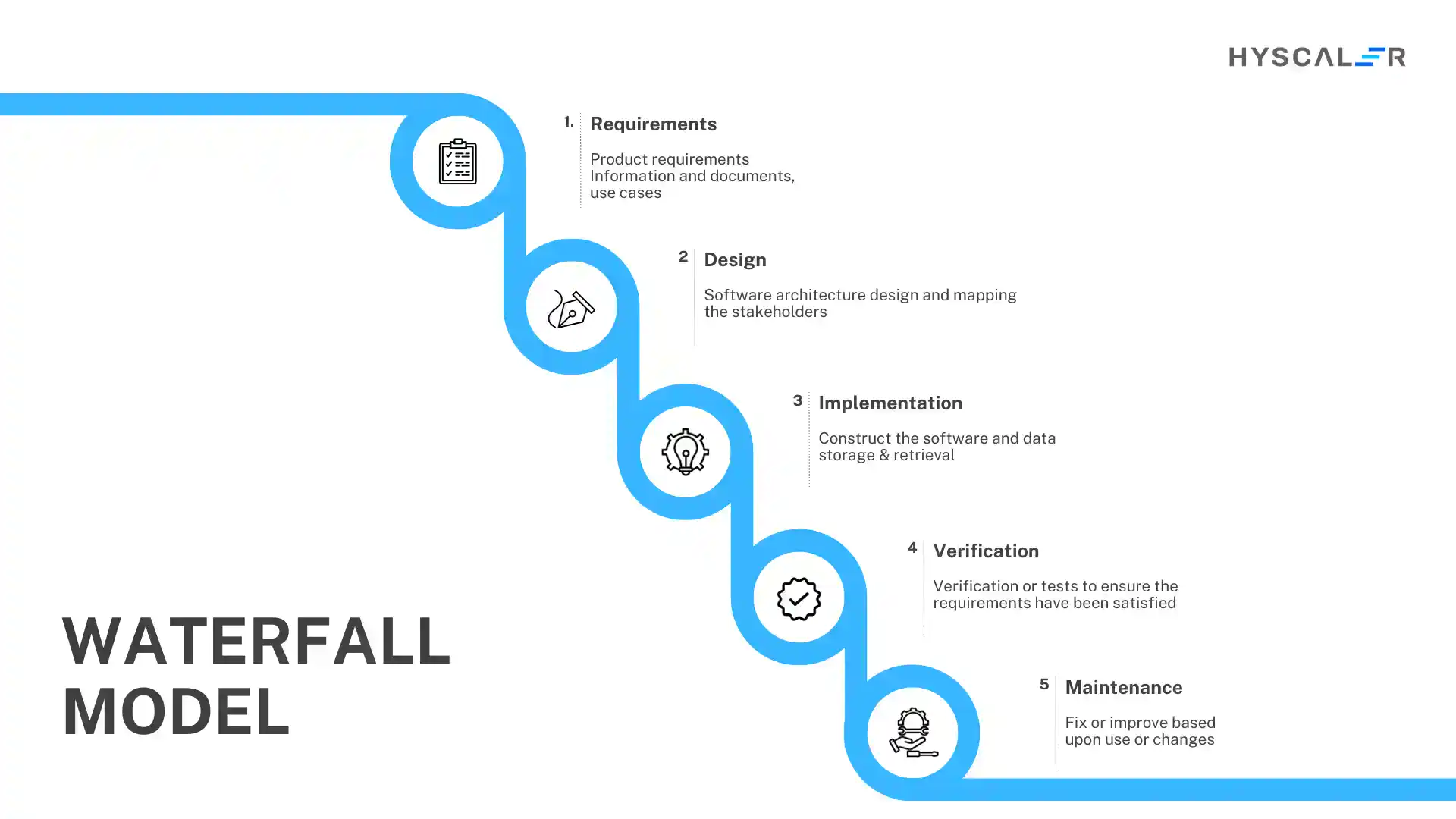
2. Waterfall Model:
The Waterfall model is a linear and sequential approach where each phase of the development process must be completed before the next one begins.
This model is divided into stages such as requirements analysis, design, implementation, testing, deployment, and maintenance.
Due to its structured nature, the Waterfall model is best suited for projects with well-defined requirements and where changes are unlikely to occur during the development process.

3. Lean Development:
Inspired by lean manufacturing principles, Lean Development focuses on creating value for the end-user while minimizing waste.
It encourages practices such as eliminating unnecessary tasks, optimizing resource efficiency, and continuously seeking improvements.
4. Scrum:
Although part of Agile development, Scrum deserves its mention due to its widespread adoption.
It focuses on managing tasks within a team-based development environment.
Scrum is characterized by short sprints (usually 2-4 weeks), daily stand-up meetings, and roles such as Scrum Master and Product Owner.
It provides a structured approach that allows teams to address complex problems and deliver high-value products.
Each web application development methodology offers unique advantages and is suitable for different types of projects, team sizes, and objectives.
Choosing the right methodology depends on the project requirements, client expectations, and the development team’s expertise and preferences.
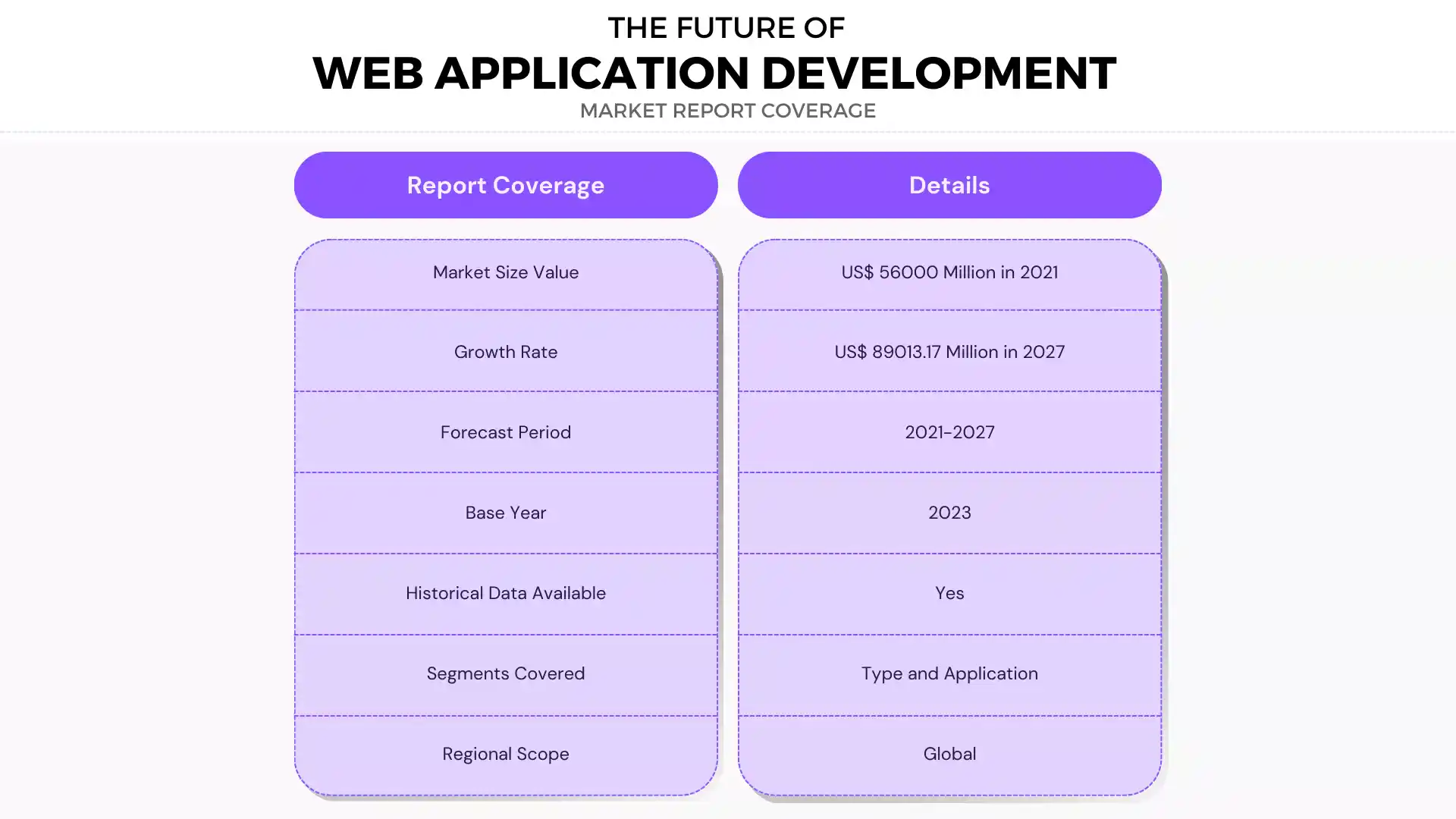
The Future of Web Application Development
Web application development: Market Report Coverage

Top Website Application Development Books
If you’re an aspiring web developer or you want to upskill yourself
We are going to mention top 10 books for web based application development
1. Coding All In One Dummies (By Nikhil Abraham)
2. Learning Web Design: A Beginner’s Guide (By Jennifer Nierderst Robbins)
3. The Clean Coder (By Robert Martin)
4. The Self Taught Programmer (By Cory Althoff)
5. A Smart Way To Learn HTML & CSS (By Mark Mysers)
6. HTML & CSS Quickstart Guide (By David DuRocher)
7. Learn JavaScript Quickly (By Code Quickly)
8. Eloquent JavaScript (By Marjin Haverbeke)
9. A Smarter Way To Learn JavaScript (By Mark Mayers)
10. JavaScript: The Definitive Guide (By David Flanagan)
Transform Your Vision into Reality with HyScaler’s Web Application Development Services
If you’re looking for web application development company…
Then, HyScaler is at the forefront of web based software development, offering innovative solutions that empower businesses to redefine industry standards and achieve unparalleled success in the digital realm.
With a collaborative approach, we specialize in crafting cutting-edge web applications that transform user experiences and drive tangible business outcomes.
Our web application development services cover every stage of the development lifecycle, from conceptualization to ongoing maintenance.
We begin with in-depth consultations to understand your unique needs and objectives, laying the groundwork for complete
concept ideation.
Our strategic UI/UX design approach ensures that every interaction with your app is intuitive, engaging, and perfectly aligned with your brand’s identity.
Our seasoned experts excel in frontend and backend development, leveraging the latest technologies to build robust, scalable, and secure solutions tailored to your specific requirements.
Partner with HyScaler to turn your vision into a reality and take your business to the next level with our expert web application development services.
FAQ
1. What Is web application design and development?
Web application design and development involves creating and building software applications that run on a web server and are accessed via a web browser. This process includes user interface design, user experience design, front-end and back-end development, database management, and deployment. It aims to deliver functional, user-friendly, and visually appealing applications that meet specific user needs and business goals.
2. Which programming languages are best for web application development?
JavaScript, Python, Ruby, PHP, Java, C#, TypeScript.
3. How do I build a web application?
1. Define the purpose and features of your application.
2. Choose a programming language and framework (e.g., JavaScript with React, Python with Django).
3. Set up your development environment (install necessary tools and libraries).
4. Design the user interface (UI) and user experience (UX).
5. Develop the front-end (create the visual components).
6. Build the back-end (set up server, database, and APIs).
7. Test the application for bugs and performance issues.
8. Deploy the application to a hosting service.
9. Monitor and maintain the application post-launch.
4. What tools are used for web development?
1. Visual Studio Code
2. Sublime Text
3. Atom
4. Git
5. GitHub
6. Bootstrap
7. jQuery
8. React
9. Angular
10. Vue.js
11. Node.js
12. WordPress
13. PHP
14. HTML
15. CSS
16. MySQL
17. MongoDB
18. Postman
19. Figma
20. Adobe XD
5. Is web development and web application development same?
No, web development and web application development are not the same. Web development generally refers to the broader process of building and maintaining websites, including front-end and back-end development, while web application development focuses specifically on creating interactive applications that run in a web browser.
6. What are the 7 stages of web development?
Here are the 7 stages that helps in web development
1. Identify a Strong App Idea
2. Conduct thorough market research
3. Define your app’s features
4. Sketch your app design
5. Develop your prototypes
6. Validate your app
7. Maintainence and improvement
7. What are the security challenges in web application development?
Here are some of the common security challenges that comes with web application development
1. API Vulnerabilities – It exposes endpoints without proper authentication and throttling.
2. Broken Authentication – Weak or misconfigured login flows.
3. Sensitive data exposure – This happens due to misconfigured servers or lack of encryption.
4. Third party scripts – This increases the surface area of supply chain