Table of Contents
Astro js has gained significant attention in the world of static site generation (SSG), thanks to its innovative “Component Islands” architecture. This unique approach makes Astro a standout choice for SSG, as it provides better performance, reduces unnecessary client-side rendering, and enhances the user experience by loading content faster compared to other frameworks.
Before we dive into Astro’s island architecture, let’s get familiar with what Astro is all about.
Astro is an all-in-one web framework that is suitable for developing high-performance content-driven websites such as blogs, documentation sites, marketing sites and portfolios.
Astro emphasizes a “Content First” and “Server-First” approach, focusing on server-side rendering for enhanced performance and speed and using client-side rendering only when absolutely necessary, which leads to websites that load much faster and require less JavaScript compared to those built with other popular frameworks. This combination results in better performance, making Astro an ideal choice for building fast, streamlined web experiences.
What are Islands?
The concept of “component island” was first introduced by Etsy’s frontend architect Katie Sylor-Miller in 2019. Which futher expanded on and documented in this post by Preact creator Jason Miller in 2020.
The general idea of an “Islands” architecture is deceptively simple: render HTML pages on the server, and inject placeholders or slots around highly dynamic regions […] that can then be “hydrated” on the client into small self-contained widgets, reusing their server-rendered initial HTML. – Jason Miller, Creator of Preact
Astro Island is a revolutionary approach for building static sites. Instead of hydrating the whole page on the client side (like most Javascript-heavy frameworks), Astro allows the hydration of specific parts, or islands, of a page to be interactive.

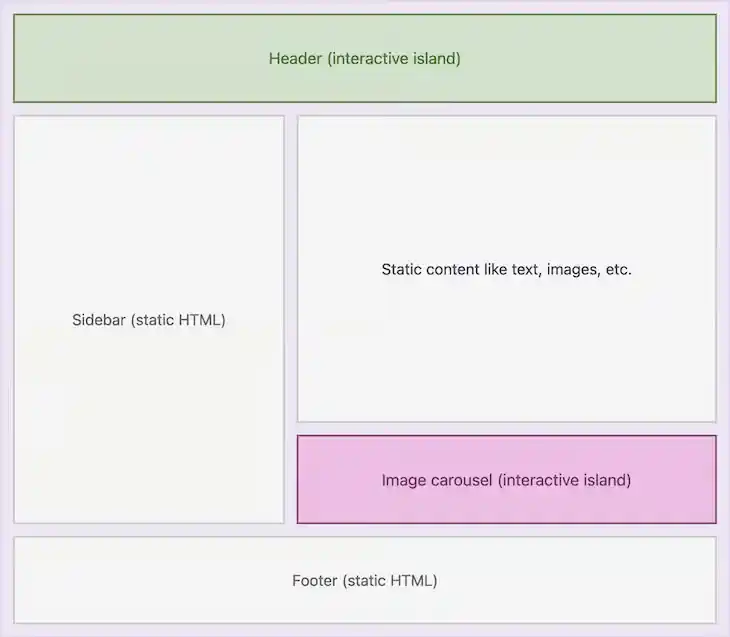
The island in Astro represents individual UI components, such as the header, and image carousel as shown in the above illustration. The rest of the page is rendered as static HTML, which dramatically reduces the amount of JavaScript needed on the client side.
An island always runs in isolation from other islands on the page, and multiple islands can exist on a page(as shown in the above illustration). Islands share state and can communicate in-between, even though they run in different component contexts.
How do Islands work in Astro?
By default every component or island in Astro is being rendered as HTML & CSS, stripping out all client-side JavaScript automatically.
Any UI component can be converted into an interactive island which requires only a client:* directive as an attribute. Astro then automatically builds and bundles the client-side JavaScript of the component for optimized performance. As Astro can render frameworks as islands inside an otherwise static page, you can use your favorite frontend frameworks like React, Vue, Svelte, or Solid.js to build those interactive components without worrying about performance issues.
Note:
By default, a UI Framework component is not hydrated in the client. If no client:* directive is provided, only its HTML is rendered onto the page without JavaScript.
What is a “client:* directive”?
Astro introduced client directives to control how UI framework components are hydrated on the page. A client directive can only be used on a UI framework component that is directly imported into a .astro component.
Note:
Hydration directives are not supported when using dynamic tags and custom components passed via the components prop.
Astro provides several directives to control how and when the JavaScript for your component islands is loaded.
- client:load: The component is loaded and hydrated on the client side after the initial page load.
- client:idle: The component is only hydrated when the browser is idle, improving performance for less important components.
- client:visible: The component is hydrated when it becomes visible in the viewport (lazy loading).
- client:visible={{rootMargin}}: Here value for rootMargin can be passed to the underlying IntersectionObserver. When rootMargin is specified, the component JavaScript will hydrate when a specified margin (in pixels) around the component enters the viewport, rather than the component itself.
- client:media=”(min-width: 640px)”: This conditionally hydrates the component based on a media query.
- client:only={string}: This skips server-rendering of the component, and renders only on the client. It acts the same as client:load where it loads, renders, and hydrates the component immediately on page load.
Important: You must pass the component’s correct framework as a value! Because Astro doesn’t render the component on the server, Astro doesn’t know what framework your component uses unless you tell it explicitly.
These directives grant you granular control over how JavaScript is delivered to the client, allowing for even more performance optimizations.
Note:
You can also add custom client:* directives to change how and when components should be hydrated. You can refer to the Astro docs for further explanation.
Now to understand the directives in action, let’s have a look at the below snippet,
---
// Interactive Component
import Comments from '../components/Comment.tsx';
---
<html>
<head>
<title> Astro Page</title>
</head>
<body>
<header>
<h1>Welcome to Astro</h1>
</header>
<main>
<article>
<h2>Understanding Astro’s Component Islands</h2>
<p>This is a static blog post. No JavaScript needed here!</p>
</article>
<aside>
<Comments client:only=”React” />
</aside>
</main>
</body>
</html>
In the above example:
- Static content: The header and article content are static. They are rendered as plain HTML without any need for JavaScript.
- Dynamic content: The Comment component, however, requires JavaScript to function. It’s loaded dynamically using Astro’s client:only=” React” (as it is a react component we have added react as the component framework) directive, which hydrates only this component when the page loads.
Why Is This Important?
Traditionally, most used front-end frameworks like React or Vue use a process called “hydration,” where the entire page is loaded and re-rendered with JavaScript, even for static content, which leads to slower loading time, especially on content-heavy sites where most of the content doesn’t require dynamic updates or user interaction.
As a result, the user experience is impacted by unnecessary JavaScript execution which makes the website slower and sluggish and leads to declines in search engine rankings, impacts sales & conversion, and reduces website traffic.
Astro, with its “Component Islands” architecture, avoids the above issue by only hydrating the required interactive components, significantly boosting performance and resulting following,
- Faster load times: Since only the interactive parts of the page need to be hydrated with JavaScript, the site loads much faster.
- Reduced JavaScript: Astro keeps the page purely HTML, minimizing the amount of JavaScript shipped to the client.
- Improved SEO: Since most of the page is rendered as static HTML, search engines can crawl the content easily, improving your site’s SEO.
Benefits of Component Islands :
- Performance: The primary benefit of using Astro Islands is performance. When a page is largely static but requires some interactivity, Astro ensures that only the interactive part’s javascripts are being sent to the browser.
- Parallel Loading: Another benefit is parallel loading. As shown in the illustration above, the low-priority “image carousel” island doesn’t need to block the high-priority “header” island. The two load in parallel and hydrate in isolation, meaning that the header becomes interactive immediately without having to wait for the heavier carousel at the lower position of the page.
In Astro, developers have full control over which components need to run in the browser. The developer can explicitly define which parts of the page should be interactive, allowing it to only hydrate those specific components. The rest of the site remains static HTML, which reduces the overall JavaScript payload. This selective hydration ensures that only the necessary parts of the page are dynamic, improving load times and overall site performance.
Overall, Astro Islands architecture provides a powerful and efficient way to build high-performance, scalable, and maintainable web applications. If you’re building a site that leans heavily on static content but still requires some interactivity, Astro.js, and its islands might be the perfect match for you.
Additional Resources :
Astro Documentation: https://docs.astro.build/en/getting-started/