Table of Contents
Web application architecture is the framework that defines how the different components of a web application interact with each other and with the user. It is a crucial aspect of web development, as it affects the functionality, performance, scalability, security, and maintainability of the web application.
Choosing the right web application architecture for a specific project or use case can be challenging, as there are many factors to consider and many options to choose from.
In this blog post, we will explore some of the most popular and widely used types of web application architecture and their pros and cons.
Types of Web Application Architecture
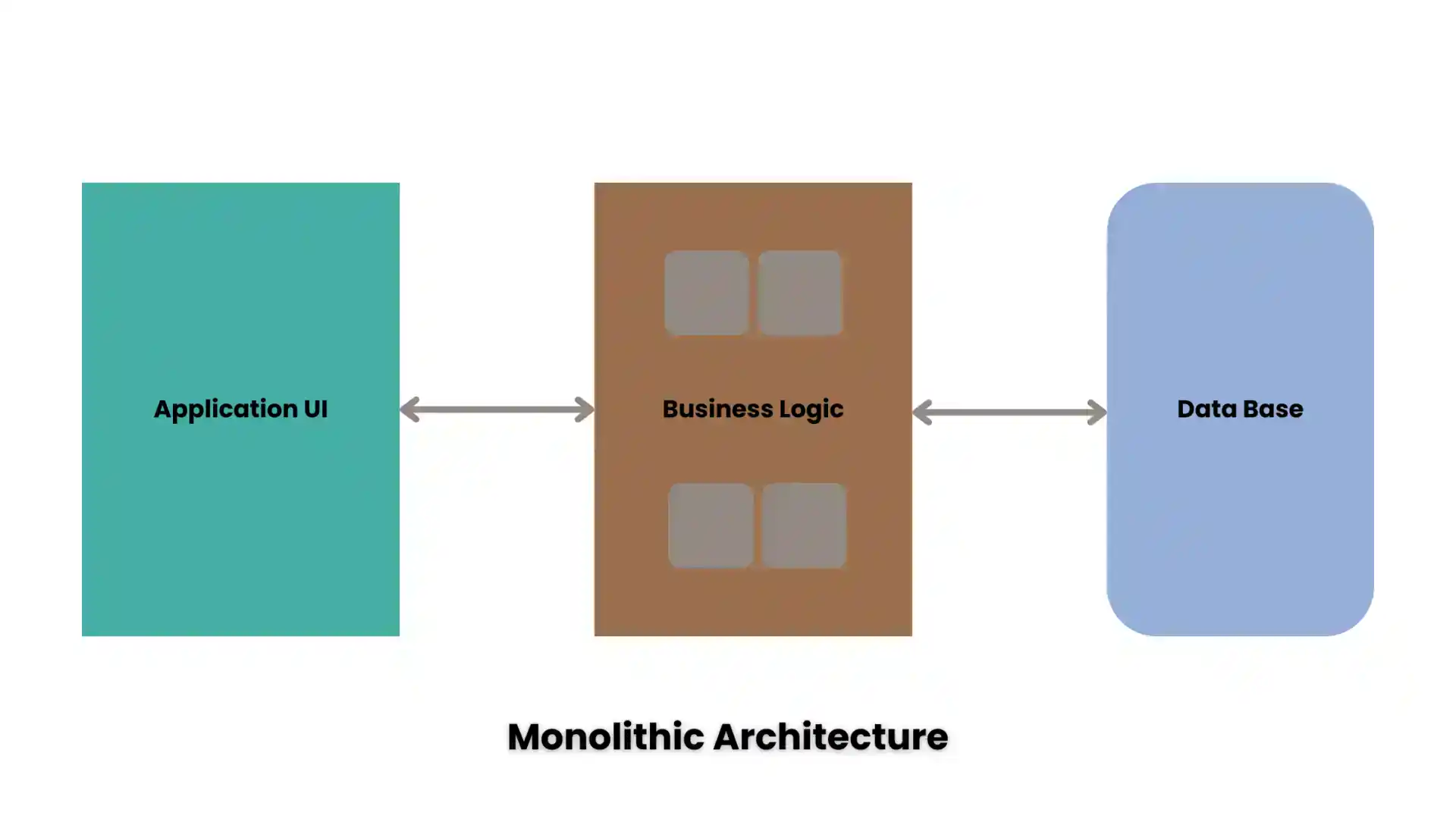
Monolithic Architecture

Monolithic architecture is one of the simplest and oldest types of web application architecture. It consists of a single unit of deployment and execution, where the user interface, business logic, and data access are all tightly coupled and run on the same server.
This type of architecture is easy to develop, test, and deploy, as it does not require complex coordination or communication between different components. However, it also has some major drawbacks, such as:
- Poor scalability: as the web application grows in size and complexity, it becomes harder to scale up or out the monolithic unit, as it requires more resources and downtime.
- Poor performance: as the web application handles more requests and data, it becomes slower and less responsive, as it has to process everything in a single thread or process.
- Poor security: as the web application exposes more functionalities and data, it becomes more vulnerable to attacks, as a single breach can compromise the entire system.
- Poor maintainability: as the web application evolves and changes, it becomes harder to update, debug, and refactor the monolithic codebase, as it has high coupling and low cohesion.
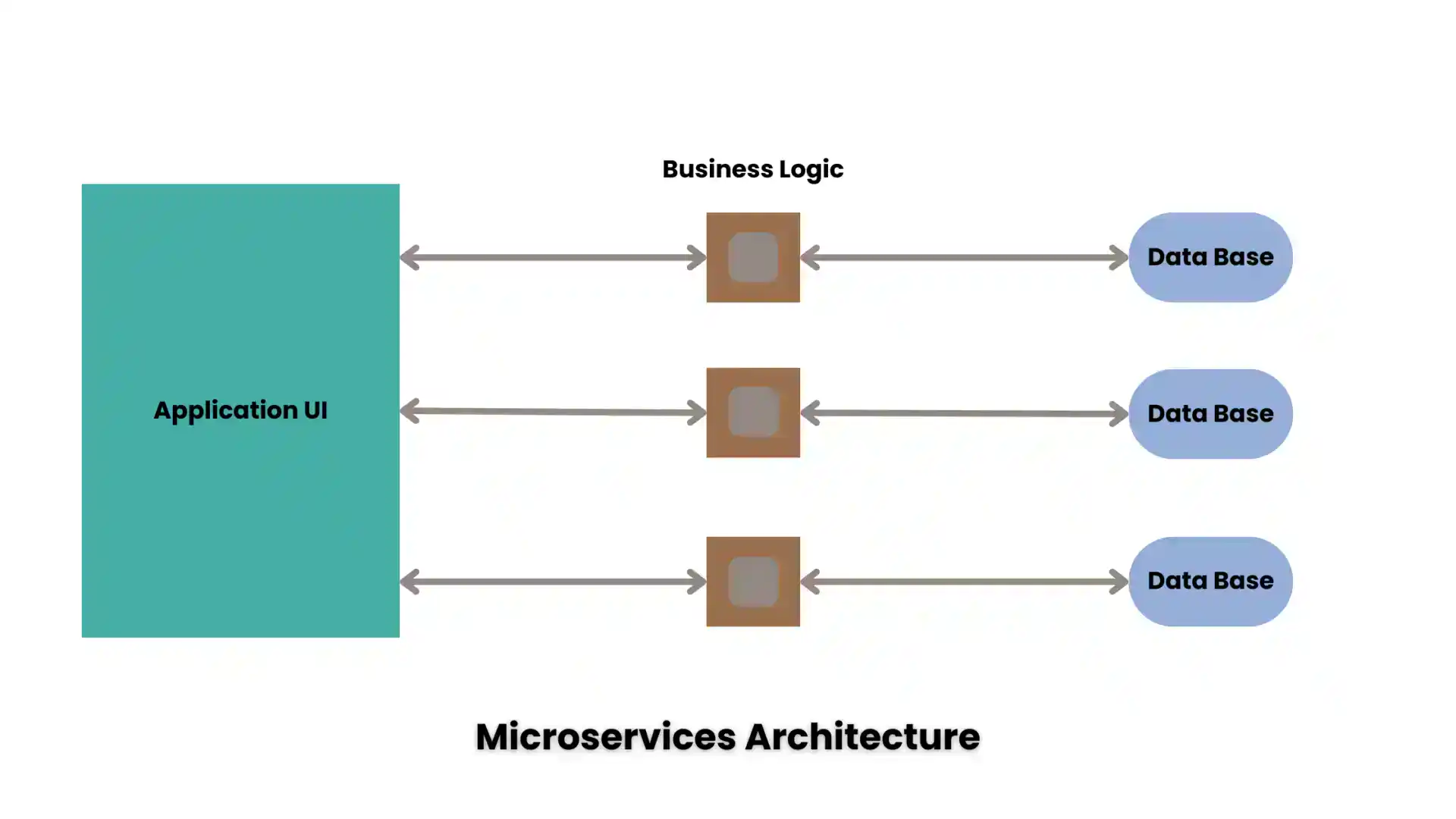
Microservices Architecture

Microservices architecture is one of the most modern and popular types of web application architecture. It consists of multiple independent and loosely coupled services that communicate with each other through well-defined interfaces and protocols.
Each service is responsible for a specific functionality or domain and can be developed, tested, deployed, and scaled independently. This type of architecture has many advantages, such as:
- High scalability: as the web application grows in size and complexity, it becomes easier to scale up or out the individual services, as they can be distributed across multiple servers or containers.
- High performance: as the web application handles more requests and data, it becomes faster and more responsive, as it can leverage parallelism and concurrency among the services.
- High security: as the web application exposes more functionalities and data, it becomes more secure, as each service can be isolated and protected with its own authentication and authorization mechanisms.
- High maintainability: as the web application evolves and changes, it becomes easier to update, debug, and refactor the individual services, as they have low coupling and high cohesion.
However, microservices architecture also has some challenges, such as:
- High complexity: as the web application consists of many services, it becomes harder to design, coordinate, and monitor the interactions and dependencies among them.
- High overhead: as the web application relies on network communication and data serialization, it incurs more latency and bandwidth costs, as well as more potential failures and errors.
- High learning curve: as the web application requires more technologies and tools, it demands more skills and knowledge from the developers and operators.
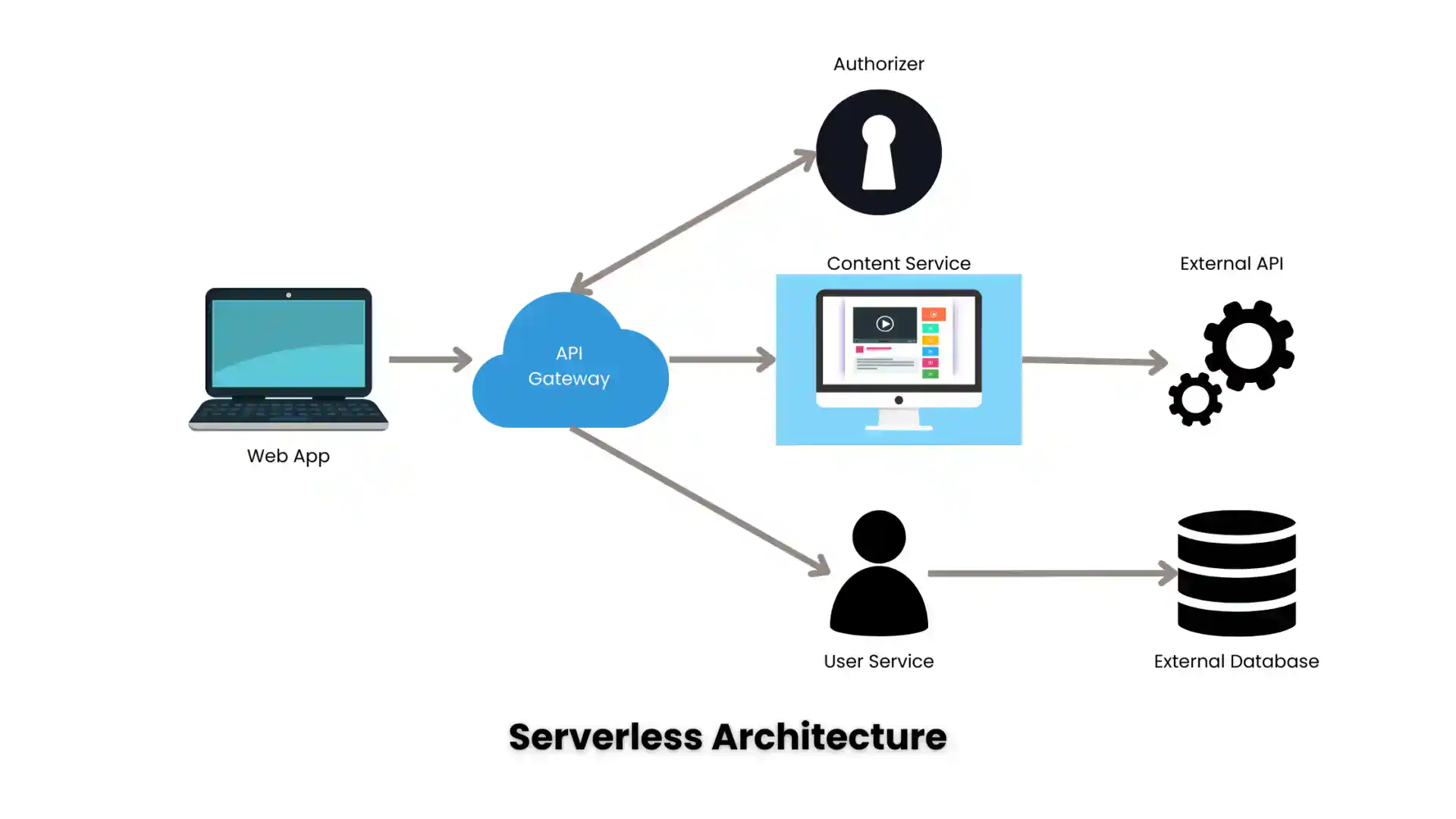
Serverless Architecture

Serverless architecture is one of the most innovative and emerging types of web application architecture. It consists of using cloud-based services to execute the application logic and manage the infrastructure. The application logic is written as functions that are triggered by events, such as HTTP requests, database changes, or message queues.
The infrastructure is provisioned and scaled automatically by the cloud provider, based on the demand and usage. This type of architecture has many benefits, such as:
- Low cost: as the web application only pays for the resources that are actually used, it reduces the operational and maintenance costs, as well as the waste and inefficiency.
- High scalability: as the web application adapts to the traffic and load, it increases availability and reliability, as well as user satisfaction and retention.
- High productivity: as the web application focuses on the business logic and value, it improves the development and deployment speed, as well as the quality and innovation.
However, serverless architecture also has some limitations, such as:
- Low control: as the web application depends on the cloud provider and its services, it loses some flexibility and customization, as well as some visibility and transparency.
- Low compatibility: as the web application conforms to the cloud provider and its standards, it faces some portability and interoperability issues, as well as some vendor lock-in risks.
- Low performance: as the web application relies on the cloud provider and its network, it suffers some latency and variability, as well as some cold start and warm-up problems.
Progressive Web Apps
Progressive web apps are one of the most user-friendly and engaging types of web application architecture. They consist of using web technologies to create app-like experiences that work offline and can be installed on the user’s device. They use service workers to cache the application assets and data, as well as to handle the network requests and responses.
They also use web app manifests to provide the application metadata and icons, as well as to enable the installation and launch options. This type of architecture has many perks, such as:
- High reach: as the web application works on any device and browser, it expands the potential audience and market, as well as accessibility and inclusivity.
- High retention: as the web application works offline and can be installed, it enhances user loyalty and engagement, as well as conversion and revenue.
- High performance: as the web application works faster and smoother, it boosts user satisfaction and experience, as well as ranking and reputation.
However, progressive web apps also have some drawbacks, such as:
- Low compatibility: as the web application depends on the browser and its features, it encounters some compatibility and consistency issues, as well as some fragmentation and diversity challenges.
- Low functionality: as the web application uses web technologies, it lacks some native functionalities and capabilities, such as push notifications, camera access, or biometric authentication.
- Low discoverability: as the web application is not distributed through app stores, it misses some exposure and promotion opportunities, as well as some quality and security assurances.
Other Types of Web Application Architecture
Besides the types of web application architecture mentioned above, there are also some other types that are worth considering, such as:
- Single-page applications: these are web applications that load a single HTML page and dynamically update it with the user interaction, using JavaScript and AJAX. They offer a fast and seamless user experience, but they also pose some challenges for SEO, security, and browser history.
- Server-side rendering: this is a technique that renders the web application on the server and sends the HTML to the browser. It improves the initial loading time and the SEO, but it also increases the server load and the network traffic.
- Client-side rendering: this is a technique that renders the web application on the browser and fetches the data from the server. It reduces the server load and the network traffic, but it also delays the initial loading time and the SEO.
Conclusion
In this blog post, we have explored some of the most popular and widely used types of web application architecture and their pros and cons. We have seen that there is no one-size-fits-all solution, as each type of architecture has its own strengths and weaknesses, as well as its own trade-offs and considerations.
Therefore, choosing the best web application architecture for a specific project or use case depends on many factors, such as the requirements, the goals, the budget, the timeline, the skills, the tools, and the preferences of the stakeholders involved.
Some tips or recommendations on how to choose the best web application architecture are:
- Analyze the current and future needs and expectations of the web application and its users, as well as the constraints and challenges that it faces.
- Compare and contrast the different types of web application architecture and evaluate their suitability and feasibility for the web application and its context.
- Experiment and prototype with different types of web application architecture and test their performance and behavior under different scenarios and conditions.
- Review and refine the web application architecture and its components and ensure that they are aligned and consistent with the web application and its vision.
We hope that this blog post has helped you understand and appreciate the different types of web application architecture and their top picks. If you have any feedback, comments, or questions on the blog post or the topic, please feel free to share them with us. We would love to hear from you and learn from you.
Thank you for reading and happy web development!