Table of Contents
Introduction
In the rapidly evolving landscape of mobile app development, staying up-to-date with the latest technologies and frameworks is crucial for building cutting-edge applications. As we step into the year 2024, the competition in the cross-platform and hybrid app development arena remains fierce, with React Native and Ionic emerging as two prominent contenders.
React Native, backed by Facebook, and Ionic, an open-source framework built on web technologies, have both been instrumental in simplifying the process of creating mobile applications that can run seamlessly on both iOS and Android platforms. These frameworks empower developers to harness the power of code reusability, facilitating faster development cycles and cost-effective project management.
Each framework brings its own unique set of advantages, catering to different development needs and scenarios. In this comprehensive blog, we will dive deep into React Native and Ionic, conducting an in-depth analysis that encompasses not only performance but also architectural intricacies and real-world application scenarios.
Our goal is to equip developers, entrepreneurs, and decision-makers alike with the knowledge needed to make informed choices when selecting the ideal framework for their projects in 2024. So, let’s embark on this journey of exploration and comparison, as we unravel the strengths and capabilities of React Native and Ionic in today’s competitive mobile app development landscape.
React Native
Overview
It was introduced by Facebook in 2015 and is a highly popular open-source framework for building cross-platform mobile applications. It allows developers to create native-like apps for both iOS and Android using JavaScript or TypeScript. Its “learn once, write anywhere” approach has made it a go-to choice for businesses and developers seeking efficiency and code reusability.
Core Features and Architecture
- Component-Based: It follows a component-based architecture, where the UI is constructed using reusable components. This modularity promotes code reusability and maintainability.
- Native Modules: It provides access to native modules and libraries, enabling developers to integrate device-specific features seamlessly into their apps.
- Virtual DOM: Similar to React for the web, it uses a virtual DOM to optimize app performance by reducing unnecessary DOM manipulations.
- React Integration: It is closely aligned with React, offering flexibility–including useState alternatives–in React for better data management.
Performance Aspects
- Near-Native Performance: It achieves impressive performance by rendering components using native code. This results in near-native app speed and responsiveness.
- Smooth Animations: The framework includes a powerful animation system, ensuring smooth and fluid user interactions.
- Hot Reloading: Its hot reloading feature allows developers to see real-time changes in the app during development, greatly speeding up the debugging and iteration process.
Pros and Cons
Pros:
- Code Reusability: Significant portions of code can be shared between iOS and Android, reducing development time and effort.
- Strong Community: It boasts a large and active community, resulting in a plethora of third-party libraries, plugins, and extensive online resources.
- Performance: It offers high performance and a native-like user experience, making it suitable for demanding applications.
- Hot Reloading: Developers can make changes on the fly and instantly see the impact in the app, enhancing the development workflow.
- Expert Developer Availability: The widespread adoption of React Native means you can easily hire React Native developers who are experienced in building efficient, scalable, and high-quality mobile applications.
Cons:
- Native Code Integration: Complex integration with native modules can sometimes be challenging, requiring additional development effort.
- Large App Size: React Native apps can have a larger file size compared to fully native apps, which can be a concern for users with limited storage.
- Limited Access to Native APIs: Access to certain native APIs may require custom module development, potentially adding complexity to the project.
Notable Apps
- Facebook: The Facebook app itself utilizes it for parts of its interface, demonstrating the framework’s capabilities.
- Instagram: Instagram’s Explore feature is built with it, showcasing its suitability for high-traffic and visually engaging apps.
- Airbnb: Airbnb’s mobile app employs React Native to streamline development and maintain a consistent user experience across platforms.
Ionic
Overview
It, established as an open-source framework, offers a unique approach to cross-platform mobile app development. It empowers developers to create hybrid mobile applications using familiar web technologies such as HTML, CSS, and JavaScript. Its primary focus is delivering cost-effective, cross-platform solutions that can run on iOS and Android.
Core Features and Architecture:
- UI Components: It provides a comprehensive library of pre-designed UI components that emulate the native look and feel of each platform. These components enable developers to create visually appealing apps quickly.
- WebView: Ionic apps are essentially web applications running within a WebView component wrapped in a native app shell. This allows developers to leverage web technologies for app development.
- Cordova Plugins: To access device-specific features and native functionalities, it relies on Cordova plugins, offering a bridge between web technologies and native code.
- Angular Integration: While it can work with various frameworks, it often integrates seamlessly with Angular, providing a structured and organized development environment.
Performance Aspects
- Web-Based: Its reliance on web technologies can sometimes result in performance limitations compared to fully native apps. While it aims to provide a native-like user interface, there can be differences in performance and responsiveness.
- Native-Like UI: Its UI components strive to deliver a native-like user interface, but some gaps in performance and responsiveness may be noticeable in certain scenarios.
Pros and Cons
Pros:
- Cross-Platform Compatibility: It enables developers to write code once and deploy it across iOS and Android platforms, saving development time and resources.
- Web Development Skills: Developers with expertise in web technologies can quickly transition to building Ionic apps, as they utilize familiar HTML, CSS, and JavaScript.
- Rich UI Components: It offers a vast library of pre-designed UI components, reducing the need for extensive custom UI development.
- Plugins and Extensions: Access to a wide range of Cordova plugins allows Ionic apps to access device features and native functionality.
Cons:
- Performance: Ionic apps may not consistently achieve the same level of performance as fully native apps, particularly for graphically intensive or resource-demanding applications.
- Limited Native Access: Access to certain native APIs may be limited or require the development of custom plugins, potentially adding complexity to the project.
- WebView Limitations: Relying on a WebView can lead to performance bottlenecks, especially for apps requiring intensive computation or interactions.
Notable Apps
- Pacifica: Pacifica is a well-known mental health app that is used for its cross-platform development, focusing on delivering essential mental health resources to users.
- Sworkit: Sworkit, a popular fitness and workout app, leverages Its capabilities to provide users with customized workout routines and fitness plans.
- MarketWatch: The MarketWatch financial news app utilizes it, offering users access to up-to-date financial news and market data on iOS and Android platforms.
Comparative Analysis
To provide a clearer perspective, let’s compare Ionic and React Native side by side based on key performance metrics and other crucial factors:
| Feature/Aspect | Ionic | React Native |
|---|---|---|
| Programming Language | HTML, CSS, JavaScript/TypeScript | JavaScript/TypeScript |
| UI Components | Ionic UI components | Native components |
| Development Speed | Rapid development with web tech | Fast with hot reloading |
| Community Support | Active community | Large and mature community |
| Package Manager | npm, yarn (for JavaScript) | npm, yarn (for JavaScript) |
| Number of Packages (Approximate) | 1483 packages available | 6,000 packages available |
| Ecosystem | Cordova plugins, PWAs support | Mature with various libraries |
| State Management | Redux, Angular services, etc. | Redux, MobX, Context API, etc. |
| Navigation | Ionic Navigation, third-party | React Navigation, NavigationExperimental |
| Testing Frameworks | Jasmine, Karma, Protractor | Jest, Detox, etc. |
| Overall Performance | Web-based, may lag behind | Good, with potential limitations due to the JavaScript bridge |
| Rendering Engine | WebView | Native components for close-to-native UI feel |
| Compilation Method | JIT (Just-in-Time) compilation for development | JIT (Just-in-Time) compilation for development, with some AOT optimization |
| UI/UX Responsiveness | Good, but may vary | Responsive, with some dependency on bridge communication |
| App Size and Optimization | Smaller app sizes may require optimization | Variable can be optimized but generally larger due to bridge overhead |
| Animation and Complex UI Handling | Smaller app size may require optimization | Capable, but complex UI can strain the bridge |
| Start-up Time | Slightly slower | Moderate, influenced by JavaScript bridge loading times |
| Memory Usage and Management | Can be less efficient | Depends on JavaScript engine efficiency and bridge overhead |
| CPU Usage | Generally efficient | Higher CPU usage due to bridge and JavaScript engine |
| Accessibility to Device Features | Cordova plugins, native APIs | Access through native modules, seamless integration possible |
| Network Requests and Data Handling | Good with Cordova plugins | Good, but can be affected by JavaScript handling |
| Customizability | Customizable, but within web tech constraints | Good, through native modules and components |
| Market Presence | Popular for hybrid apps | Widely adopted in large-scale applications |
| Suitability for Complex Apps | Suitable but may face performance limitations | Suitable with additional native coding |
| GitHub Repository | Ionic | React Native |
| GitHub Stars |  |  |
| GitHub Forks |  |  |
| GitHub Last Commit |  |  |
| GitHub License |  |  |
| GitHub Top Language |  |  |
| GitHub Languages Count |  |  |
| GitHub Contributors |  |  |
| GitHub Issues |  |  |
| GitHub Watchers |  |  |
Overall Assessment
When selecting a framework, the decision largely depends on the specific needs and context of the project:
React Native:
- A strong choice for near-native performance and extensive native API access.
- Thriving community support and a wide range of native components.
- Excellent for complex applications with diverse requirements.
- Hot reloading speeds up development but may result in larger app sizes.
- Offers versatile state management options and strong customization capabilities.
Ionic:
- Ideal for rapid development using familiar web technologies (HTML, CSS, JavaScript/TypeScript).
- Features a rich library of UI components and extensive Cordova plugin support.
- Suitable for quick app creation with budget constraints.
- Performance may not match it for complex apps.
- Slightly slower start-up times and less efficient memory usage.
- Provides access to native APIs through Cordova plugins with certain limitations.
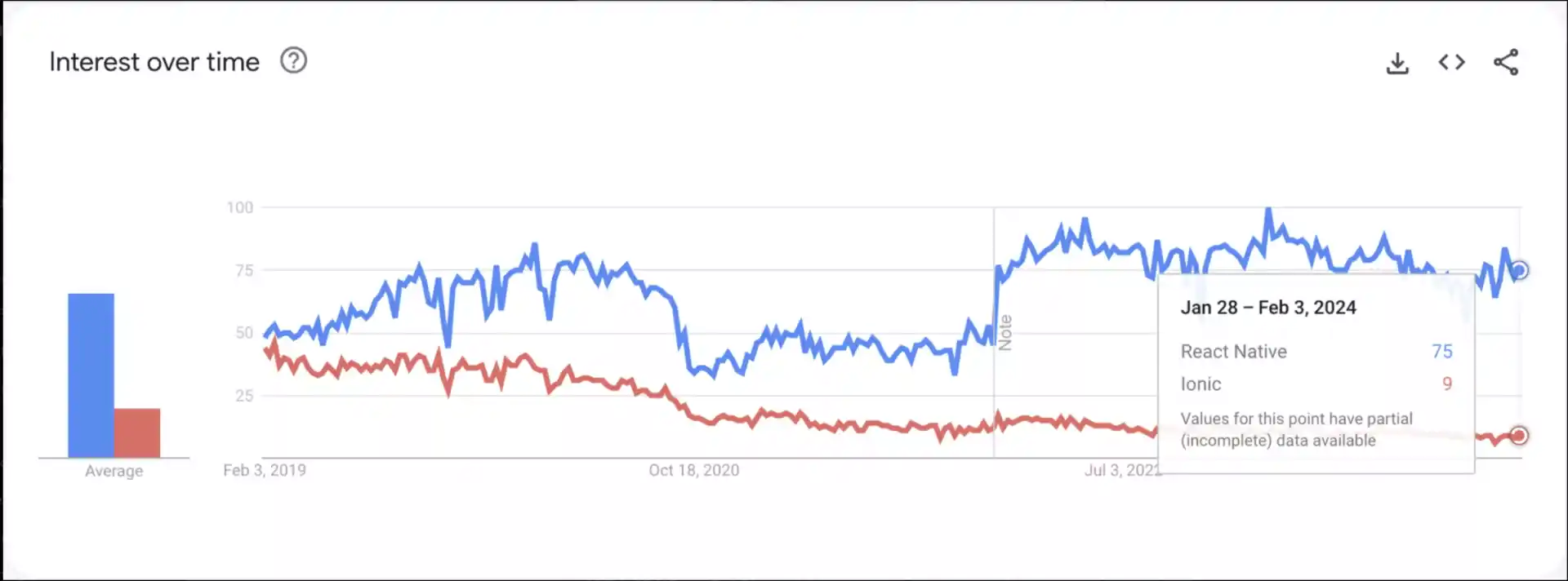
Interest Over Time for React Native, and Ionic

React Native (represented by the blue line) consistently maintains a higher level of interest over the entire time span compared to Ionic (represented by the red line). It experiences several peaks, indicating moments of heightened popularity. The most notable peaks for React Native occurred in mid-2019 and late 2020, suggesting events or developments that spurred increased attention during those times. Starting from early 2023, it sees a resurgence in interest, maintaining a high level up to the last data point in February 2024.
In contrast, it shows a much lower and steadier trend line, suggesting a consistent level of interest without significant peaks or fluctuations. This could indicate a stable but smaller user base or a more niche application of the framework. Despite its lower overall interest, Ionic does show a slight uptick at the beginning of 2023, although it remains significantly less popular than React Native in terms of search interest.
The bar graph included in the image provides a visual summary of the average interest in each technology over the observed time period, reinforcing the dominance of React Native in terms of search interest.
Lastly, the note on the graph indicates that the data for the final point is partial, which is common for the most recent data in Google Trends. The scores at the last available point are 75 for React Native and 9 for it, which are indexed values relative to the peak search interest of 100. These values reflect the relative popularity of each term; Its interest is quite high, whereas Ionic’s is considerably lower.
In conclusion, the image suggests that React Native is the more sought-after framework relative to Ionic over a five-year period, with several peaks that might correspond to major releases, community engagement, or broader adoption. Ionic, while less searched for, displays a consistent level of interest which could indicate a loyal but smaller following or usage in specific scenarios where it is favored.
Final Thoughts
The trend data indicates a clear preference for React Native over Ionic in the mobile development space. Its higher search interest points to its robust community support, frequent updates, and ability to provide near-native performance, which can be critical for complex, performance-sensitive applications. Its peaks in search interest likely align with significant releases or widespread adoption by major companies, bolstering its visibility and popularity.
Ionic, although trailing behind in search interest, shouldn’t be discounted. Its steady presence suggests a dedicated core of developers who value its approach to using web technologies for building cross-platform apps. For projects that need to hit the market quickly or have limited resources, it offers a straightforward development path, especially when web developers transition into mobile app development.
Choosing between React Native and Ionic comes down to the project’s goals: React Native for performance and smooth native-like user experiences, and Ionic for rapid development using familiar web technologies. The specific context, such as target audience, developer skill set, time-to-market, and app complexity, will heavily influence the decision.