Table of Contents
In today’s digital landscape, the significance of performance cannot be overstated when it comes to the success and profitability of online ventures. To address this imperative, a growing number of websites spanning diverse industries are embracing Progressive Web Apps (PWAs) as a new standard for enhancing performance.
Championed by Google, PWAs leverage front-end technology to deliver exceptional performance regardless of device or network conditions. By integrating native-app qualities, such as reliability, speed, and engagement, PWAs ensure seamless user experiences. Despite garnering considerable attention, PWAs remain a relatively novel concept for many.
Exploring exemplary PWA instances is crucial to distinguishing between PWAs and traditional responsive websites. Below, we present a curated selection of standout PWA examples spanning various sectors. These real-world applications offer firsthand insights into the transformative potential of this innovative web technology, inviting you to witness its impact firsthand.
The world of PWA Example in action
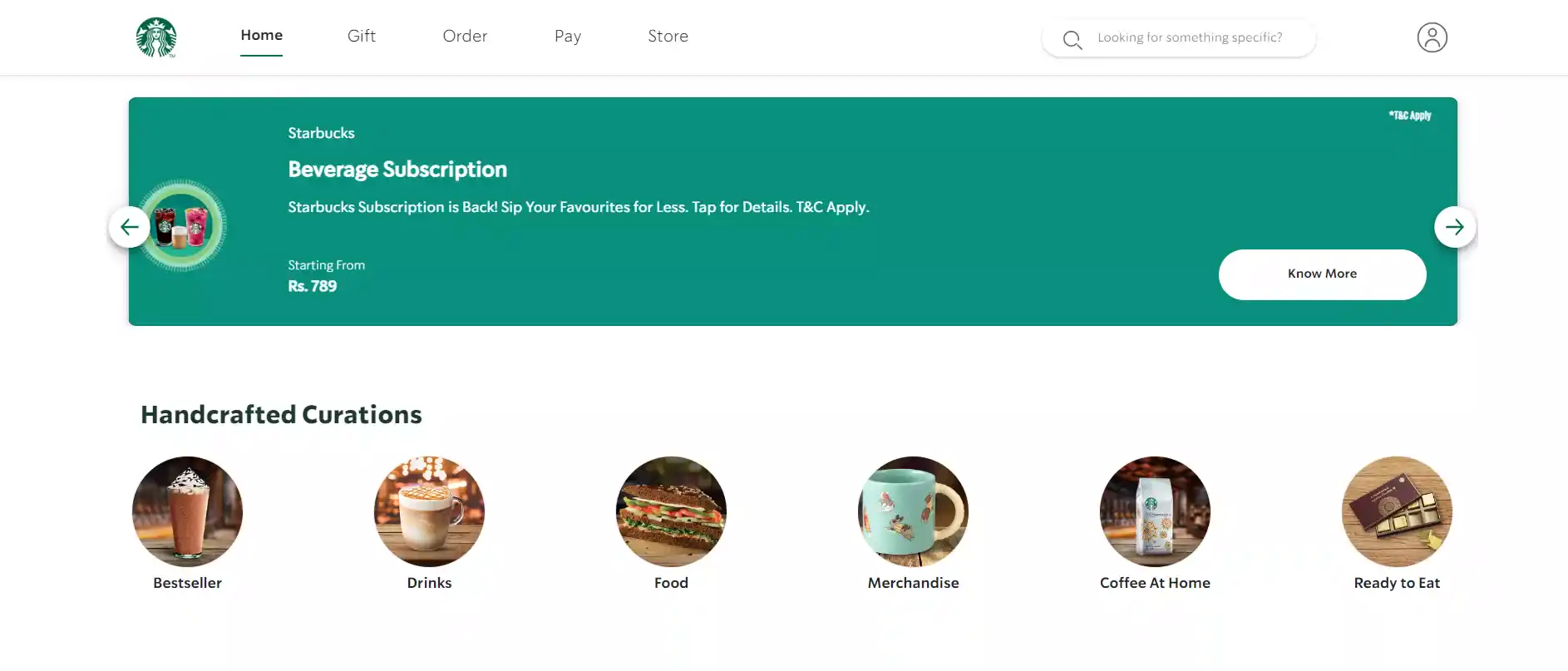
1. Starbucks

Starbucks envisioned an inclusive, seamless ordering experience for all customers, leading them to develop a PWA Example of their ordering system. This web-based solution mirrors the functionality of their native app, ensuring accessibility regardless of internet stability. Customers can peruse the menu, personalize orders, and fill their carts even offline. This feature caters especially to on-the-go patrons and users in regions with spotty connectivity.
Since its launch, Starbucks’ PWA has yielded remarkable outcomes. It boasts a staggering 99.84% reduction in size compared to the iOS app, resonating well with users. Consequently, daily web-based orders have doubled, aligning desktop and mobile usage rates. Starbucks’ PWA exemplifies innovation meeting inclusivity, enhancing customer satisfaction and accessibility.
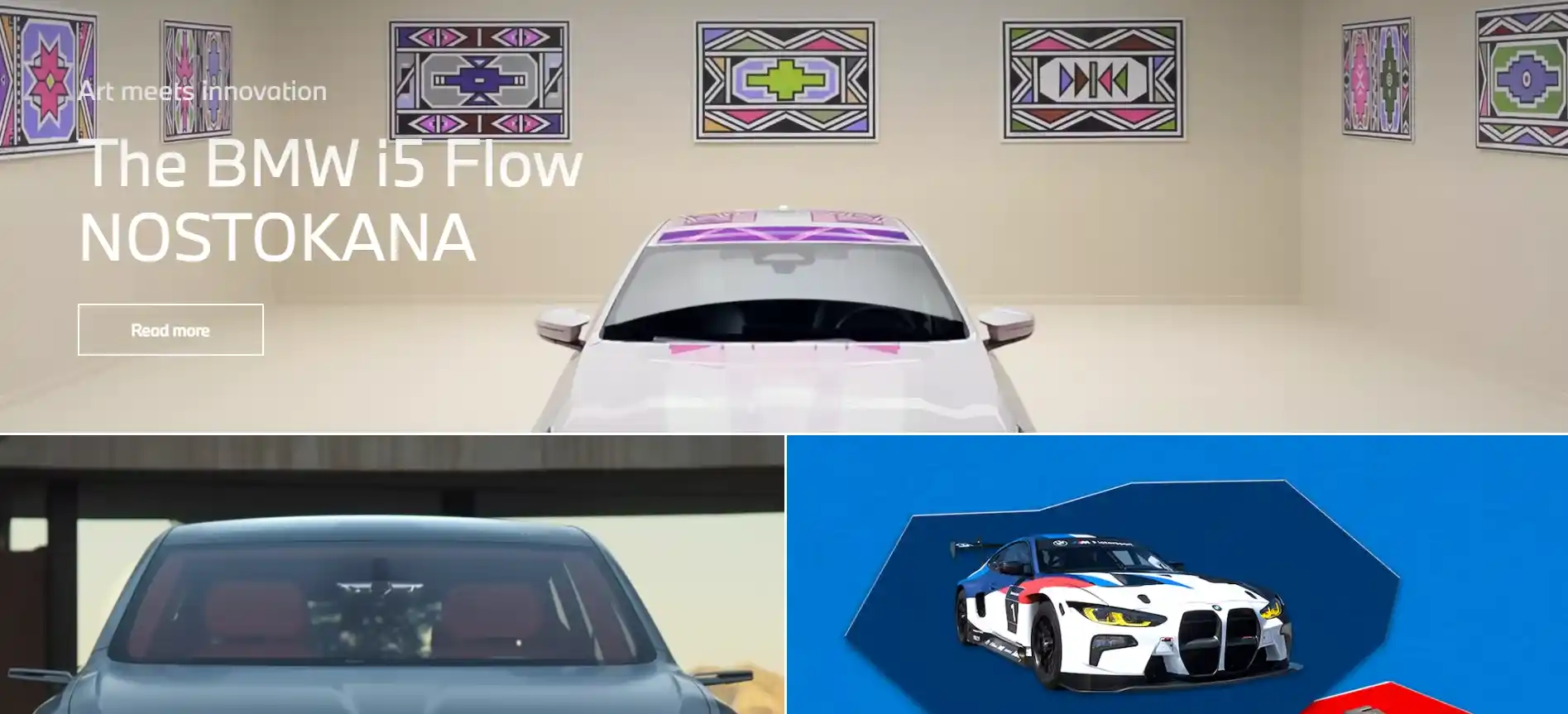
2. BMW

BMW, a trailblazer in the automotive realm, embraces cutting-edge technologies not only in their vehicles but also in their online presence. With a commitment to enhancing customer journeys, BMW embarked on a quest to deliver compelling and top-tier content reflecting its ethos.
Enter BMW’s PWA example, a game-changer in user experience. Instantaneous loading times coupled with stunning visuals redefine browsing. Reports unveil staggering metrics post-PWA integration: a 4X surge in homepage-to-sales site clicks, a 50% surge in mobile traffic, and a remarkable 49% boost in site visits compared to its predecessor. BMW’s foray into PWAs underscores their unwavering dedication to innovation and customer satisfaction.
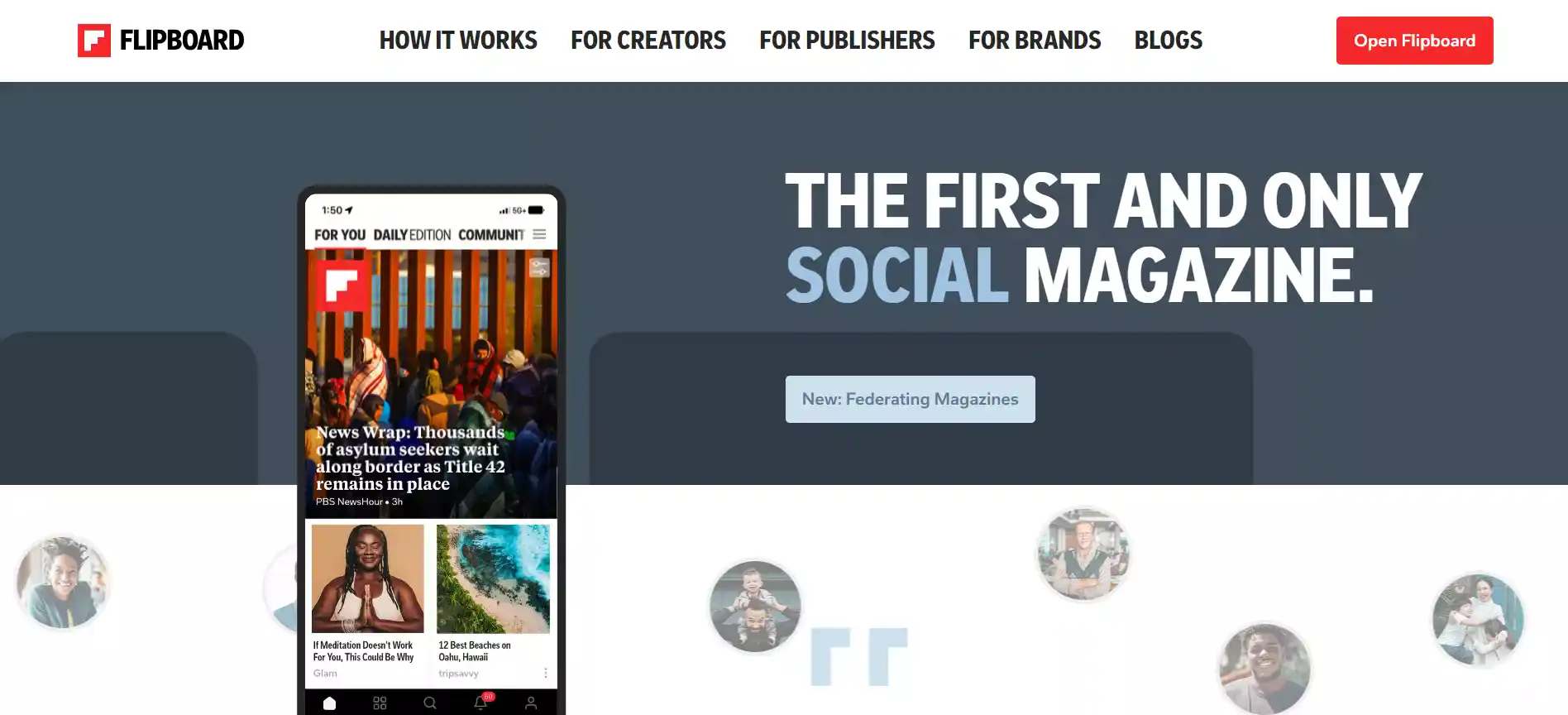
3. Flipboard

Flipboard, the world’s premier social magazine, consolidates diverse topics and news for global users. It crafts personalized content into a magazine-style interface, amplifying user engagement. As one of the standout PWA Examples in online news, Flipboard epitomizes efficient data utilization, ensuring swift browsing.
Previously confined to mobile, the PWA broadens Flipboard’s accessibility to desktops, seamlessly replicating the native app’s features. Users relish a consistent, captivating experience across devices, fostering convenience and accessibility. With its exemplary implementation, Flipboard stands as a testament to the transformative power of PWA Examples in delivering news and stories across platforms.
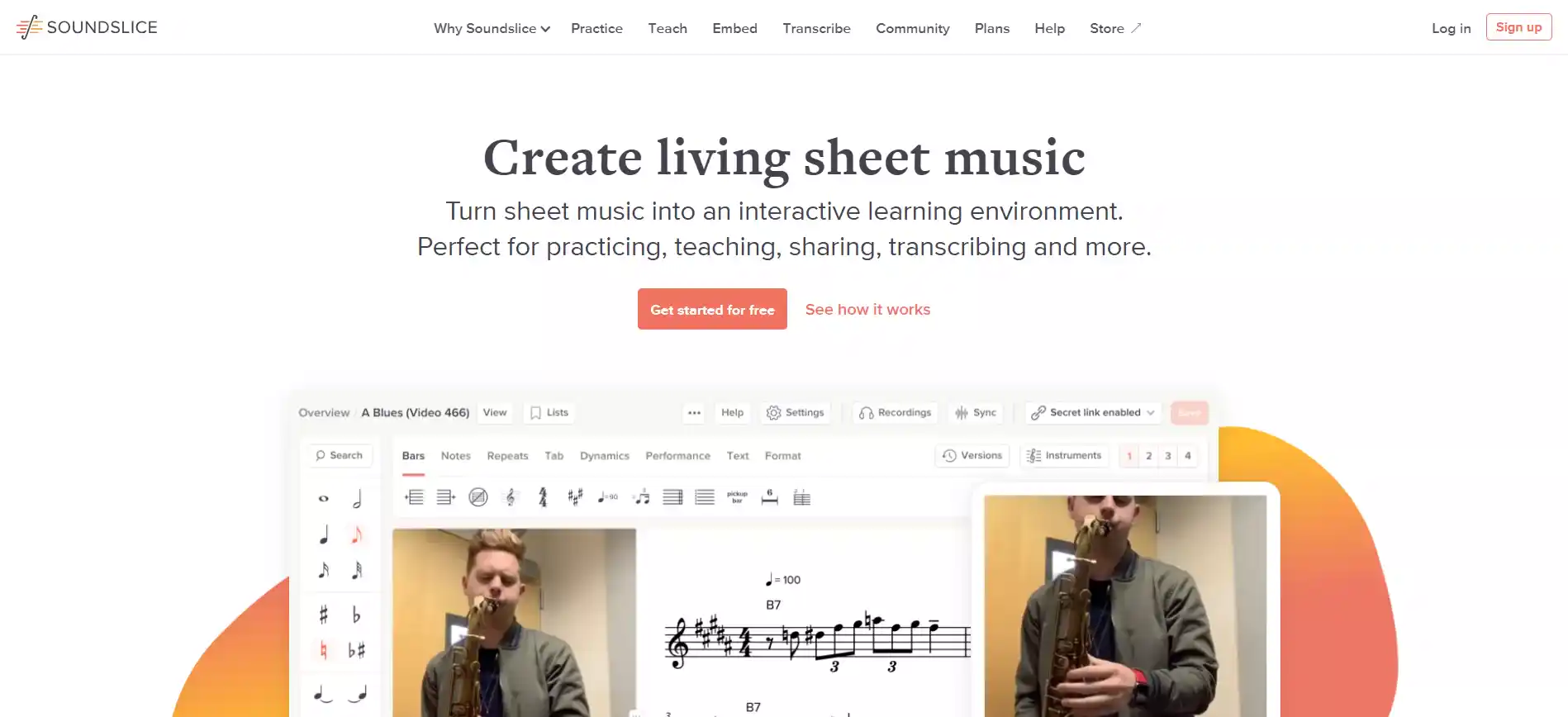
4. Soundslice

Soundslice, a leading music education platform, leverages PWA Example to redefine music learning. Their innovative PWA-based software enhances the learning process, offering self-taught musicians an efficient and intuitive music player. With the Soundslice player, users can seamlessly learn music while accessing it on any device. Moreover, music educators benefit from creating interactive lessons. Emphasizing learning from recordings, Soundslice’s store sells lessons and transcriptions, cementing its position as a transformative force in music education.
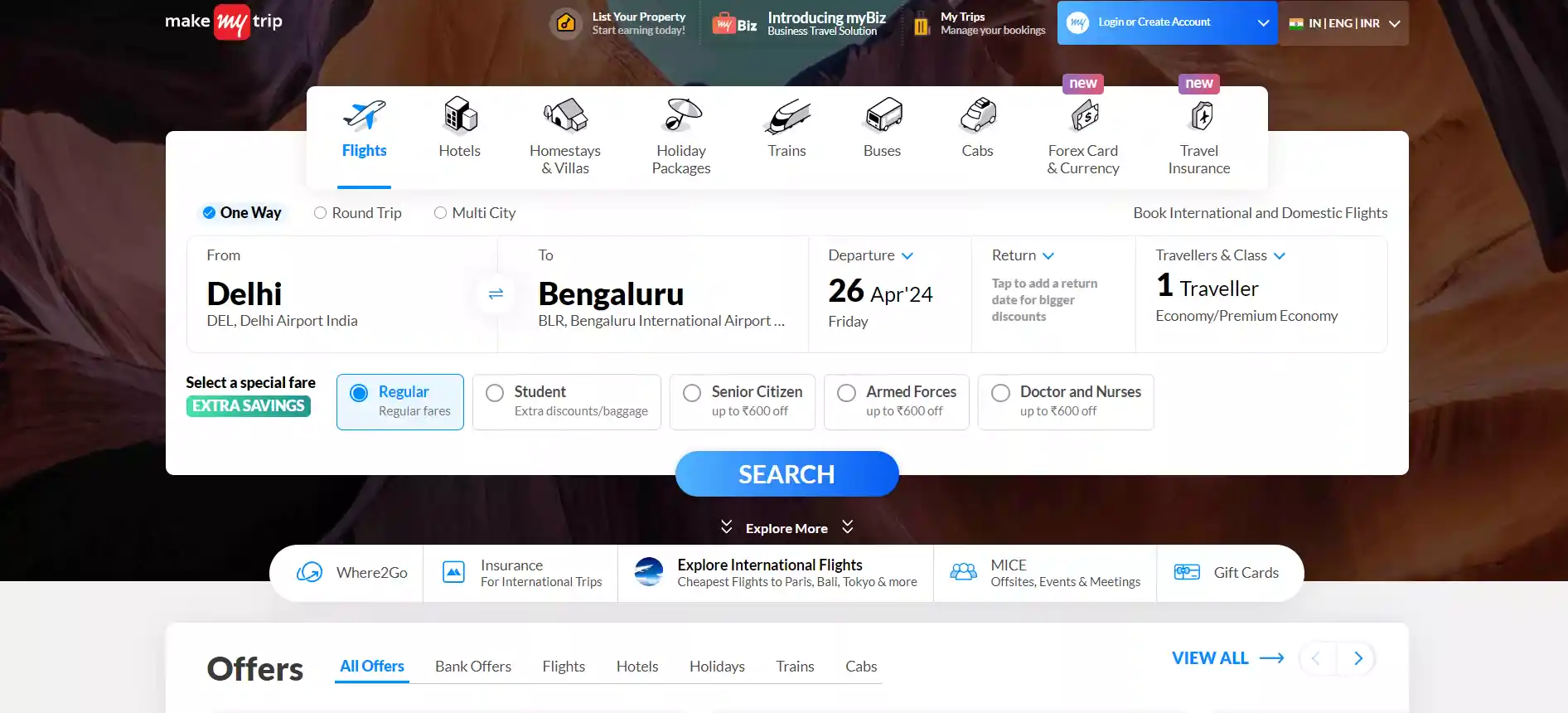
5. MakeMyTrip

MakeMyTrip.com exemplifies a successful PWA Example. With eight million monthly visitors, two-thirds on mobile, they tailored a PWA to enhance the mobile booking experience. This led to faster, reliable, and polished browsing. The PWA tripled conversion rates by cutting page-load times by 38%. Compared to the old mobile site, user sessions soared by 160%, while bounce rates dropped by 20%. MakeMyTrip’s PWA showcases the transformative impact of PWAs on user engagement and conversion metrics.
6. Uber

As the company expands to new markets, Uber’s web platform underwent a complete transformation into a PWA, ensuring a seamless booking experience akin to the native mobile app. Specifically crafted to facilitate car booking even on sluggish 2G networks, the Uber PWA embraces an app-like interface accessible across modern browsers.
This adaptation particularly benefits riders using low-end devices incompatible with the native app. By condensing the core app to a mere 50kB, Uber guarantees lightning-fast loading times, achieving a mere 3-second load time on 2G networks. This strategic move democratizes access to Uber’s services, empowering users regardless of location, network speed, or device constraints.
7. Pinterest

Pinterest prioritized international growth by revamping its mobile web as PWA example. Initial metrics revealed a mere 1% conversion rate due to mobile performance issues. Recognizing the immense potential for improvement, they embraced PWA technology. The results were impressive: a 40% increase in time spent on the new mobile web, a 44% surge in user-generated ad revenue, and a substantial 60% boost in core engagements.
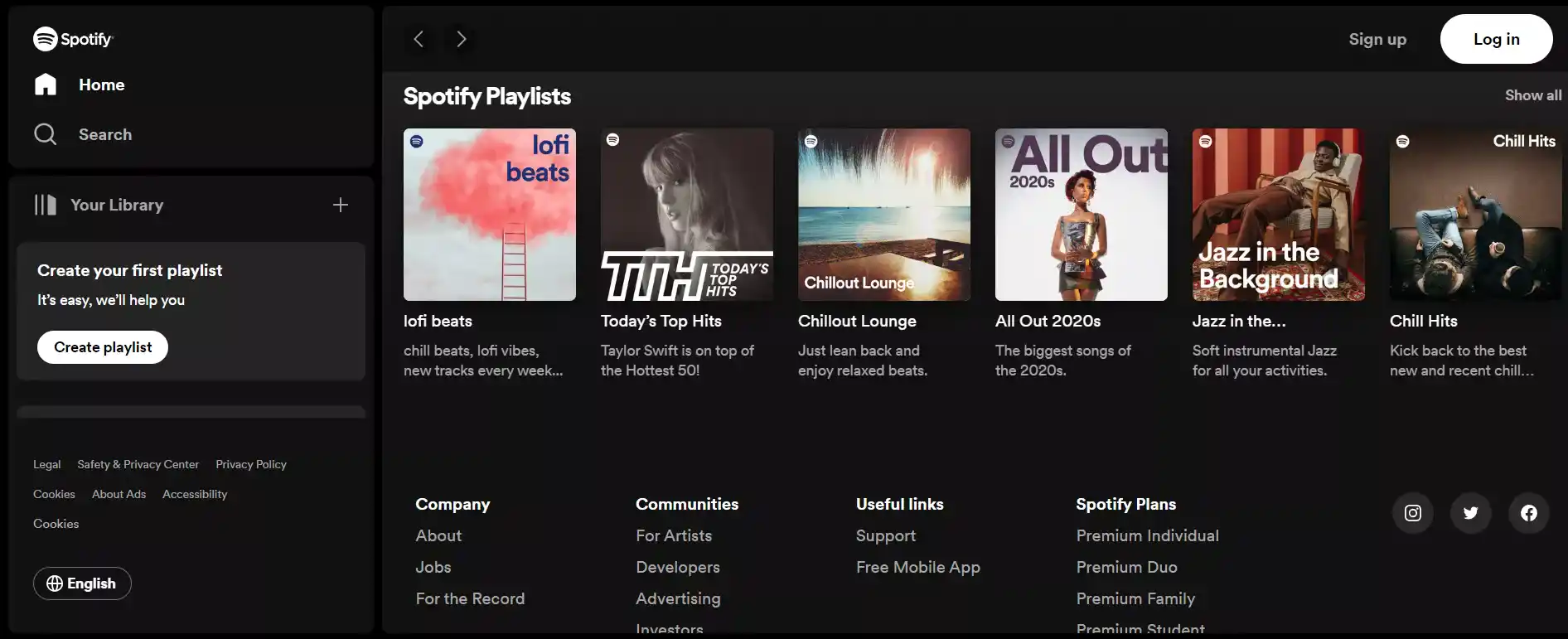
8. Spotify

In this PWA Example, a beloved music player undergoes a transformative upgrade. Amidst Spotify and Apple’s commission dispute, Spotify seizes the moment to pioneer a PWA rendition, mirroring industry trends. This PWA iteration surpasses its native counterpart, boasting a bespoke, dynamic UI that adapts seamlessly. Backgrounds morph with user navigation, enhancing immersion. As with typical PWAs, users are encouraged to add Spotify PWA to their home screens, ensuring accessibility akin to its counterparts.
A Conclusive Overview
The showcased PWA examples represent a transformative wave in digital innovation. Through eight powerful cases, these Progressive Web Apps illuminate the path to enhanced user experiences and technological advancement. From seamless interactions to heightened engagement, each example underscores the profound impact of PWAs across diverse sectors. As we witness these advancements unfold, it becomes evident that the ingenuity and effectiveness of PWA examples is reshaping the future of web development.
FAQs
How do PWAs compare to traditional native apps in terms of performance and user engagement?
Progressive Web Apps (PWAs) often match or exceed the performance of traditional native apps despite being accessed through a web browser. This is because PWAs can utilize device capabilities such as offline working, push notifications, and background data syncing, similar to native apps.
Many companies have observed that PWAs lead to improved user engagement due to their fast load times and seamless user experience. For instance, Uber’s PWA is lightweight and fast, making it accessible on low-speed connections, while Flipboard’s PWA offers an immersive, magazine-like reading experience that retains users longer than its native counterpart.
What are the main challenges companies face when implementing PWAs, and how can they be addressed?
One of the main challenges in implementing PWAs is ensuring compatibility and performance across all browsers and devices. This can require additional development and testing efforts. Another challenge is dealing with the limited access to certain hardware features that are readily available to native apps, such as advanced camera controls and sensors.
Companies can address these challenges by using progressive enhancement strategies to ensure basic functionalities are accessible on all devices while enhancing features on supported devices. Additionally, staying updated with the latest web standards and technologies helps in overcoming compatibility issues.
What are the Top 7 Essential Tools?
Angular,ReactJS, Ionic, Vue, PWA Builder, Polymer, Svelte