Table of Contents
Figma’s Config conference this year was a turning point, unveiling a groundbreaking redesign, introducing powerful Figma AI features, and integrating a slideshow maker – Figma Slides. Let’s delve into these exciting developments and explore how they’ll revolutionize the design landscape.
Impact of AI on Design Tools
The design industry is on the cusp of a paradigm shift with the emergence of AI-powered tools. Figma’s AI features empower designers to not only generate design concepts and iterate faster, but also bridge the gap between those initial sparks of inspiration and their polished execution. This translates to a significant acceleration of workflows, allowing designers to experiment with more ideas and land on the optimal solution quickly. Furthermore, Figma AI features have the potential to democratize design, making the process more accessible to a broader range of users by providing intuitive tools that can assist even those with less design experience.
Key Features of Figma’s Redesign
Figma’s much-anticipated redesign lays the groundwork for the next generation of design tools. Here are some of the key highlights that contribute to a more streamlined and user-friendly experience:
- Enhanced User Interface: The redesigned UI boasts a new toolbar, rounded corners, and a fresh icon set (over 200 new icons!). This revamped interface aims to provide a more intuitive experience for new users while retaining the functionality power users rely on. By streamlining the visual elements and making them more consistent, Figma reduces cognitive load and allows designers to focus on their creative tasks.
- Focus on the Canvas: The redesign prioritizes the design workspace, minimizing UI clutter and maximizing focus on your creations. This allows designers to immerse themselves in their work without distractions from unnecessary interface elements. By decluttering the canvas, Figma creates a more Zen-like design environment that fosters creativity and flow.
- Accessibility and Approachability: Figma’s commitment to inclusivity is evident in the redesign’s focus on user-friendliness. The new interface caters to both design veterans and newcomers, making it easier for everyone to leverage Figma’s capabilities. This ensures that the power of Figma’s design tools is accessible to a wider range of users, regardless of their experience level.
How to Use Figma AI Features
Figma AI features puts the power of artificial intelligence in your design toolbox. This guide will unveil how to leverage Figma AI’s functionalities, transforming your design workflow from scratch to stunning results.
Step 1: Accessing Figma AI
- Ensure you have a Figma account and are logged in.
- Locate the “Actions” panel in the toolbar. It resembles a star-type icon.
- Click on “Actions” to open the options menu.
Step 2: Generating Designs with AI
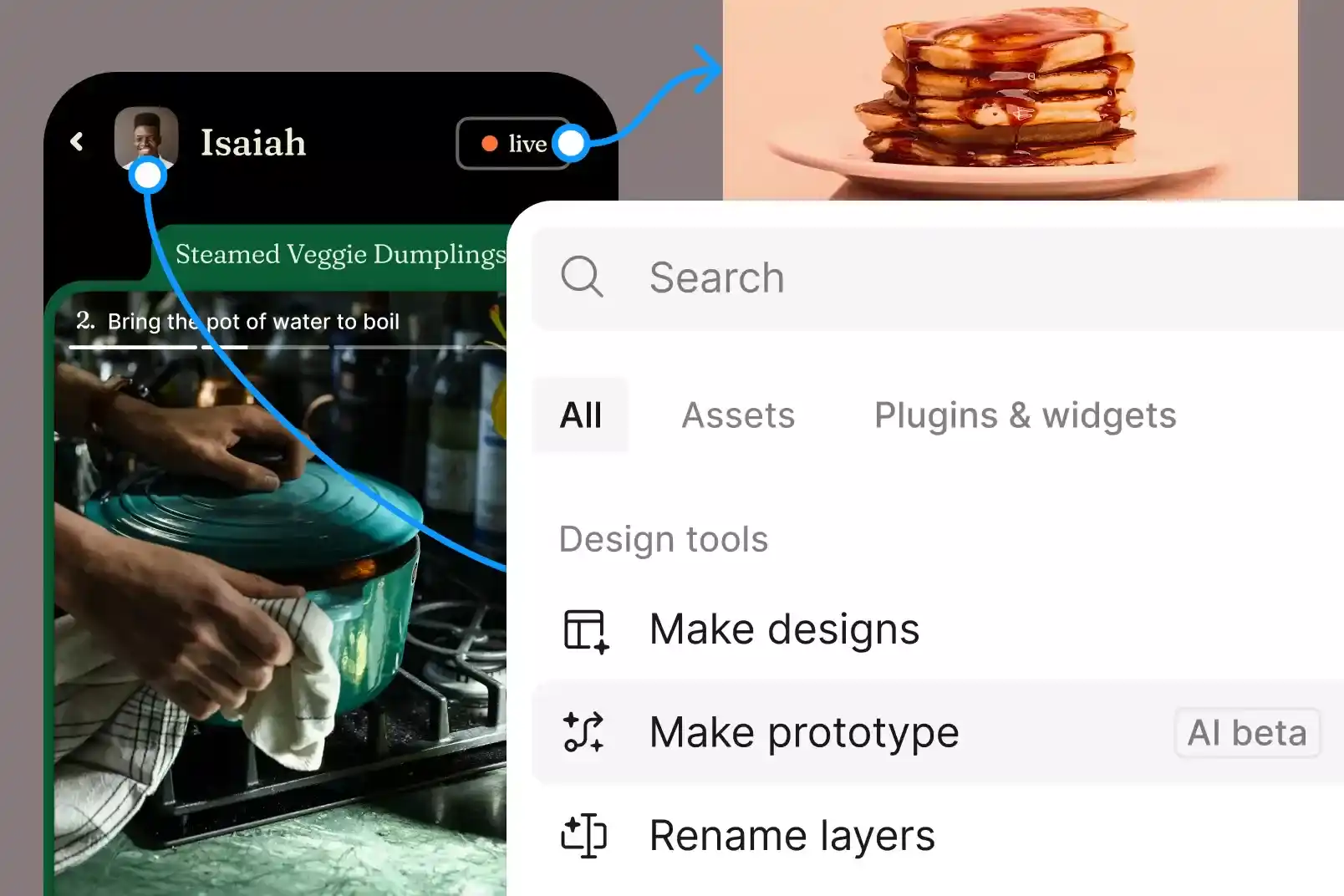
- Within the “Actions” menu, hover over “Make designs.” This unveils the functionalities of Figma AI.
- You can choose between two options:
- Website kit or Mobile app kit (Optional): If you have a specific project type in mind, select “Library” and choose the relevant pre-built kit. This provides a starting point for your design.
- Blank canvas: Leave the “Library” option unselected for Figma AI to generate a design based solely on your textual prompt.
Step 3: Crafting Your Design Prompt
Here’s where the magic begins! Craft a clear and concise description of your desired design using the prompt box. The more details you provide, the better Figma AI can understand your vision.
- Examples of effective prompts:
- “A modern landing page for a fitness app with inspirational imagery and clear calls to action.”
- “A minimalist product page showcasing a new line of eco-friendly headphones.”
Step 4: Generating and Refining Your Design
- Once your prompt is ready, click “Make it.” Figma AI will take a moment to process your request and generate a design based on your specifications.
- You’ll be presented with several variations of the design concept. Feel free to explore the options and choose the one that best aligns with your vision.
Step 5: Polishing the Masterpiece (Optional)
Figma AI-generated designs are fully editable. You can:
- Refine the prompt: Click “Make changes” and use the prompt box again to provide more specific instructions for Figma AI to tailor the design further.
- Manual adjustments: Utilize Figma’s regular design tools to customize elements like colors, fonts, and layouts to achieve your perfect design.
Pro Tip: Leverage the Power of Iterations
Don’t be afraid to experiment with different prompts and explore the design variations Figma AI features generate. This rapid iteration process can spark exciting ideas and help you arrive at the optimal design solution.

With Figma AI features as your co-pilot, you can streamline your design process, explore creative possibilities, and bring your design visions to life efficiently.
User Reactions and Feedback
The design community has responded enthusiastically to the announcement of Figma’s redesign and Figma AI features. Designers are excited about the potential to streamline workflows, explore creative possibilities more rapidly, and bridge the gap between concept and execution. The ability to generate design mockups, populate them with relevant content, and leverage AI-powered asset search are all seen as significant advancements that will enhance productivity and creativity. Figma’s embrace of AI is seen as a positive step towards a future where design tools are more intuitive, efficient, and accessible to a wider range of users.
The Future of Design with AI
Figma’s embrace of AI signifies a pivotal moment in the design industry. Figma AI features hold immense potential to democratize design, empower both novice and experienced designers, and accelerate the entire design process. As Figma continues to refine and expand its AI capabilities, we can expect even more transformative tools and workflows to emerge, shaping the future of design. The future of design promises to be a landscape where human creativity and intuition are seamlessly augmented by the power of artificial intelligence. This human-AI collaboration will lead to the creation of more innovative, user-centric designs in a fraction of the time currently required.
Here are some additional thoughts on the future of design with AI:
- Personalized Design Workflows: AI could analyze a designer’s workflow and preferences, suggesting relevant tools, templates, and Figma AI features based on their individual needs. This would create a truly customized design experience that caters to each designer’s unique style and approach.
- Real-time Feedback and Iteration: AI-powered design assistants could offer real-time feedback on design choices, suggesting improvements based on usability best practices and user behavior data. This would allow designers to iterate on their designs more effectively and ensure they are creating solutions that truly resonate with their target audience.
- Accessibility for Al: Figma AI features have the potential to make design more accessible to people with disabilities. For example, AI-powered tools could assist with tasks like color contrast checking and generating alternative text descriptions for images, ensuring that designs are inclusive and usable by everyone.
As Figma continues to develop and integrate AI into its platform, we can expect to see even more groundbreaking advancements that redefine the design process. The future of design is undoubtedly bright, with Figma at the forefront of this exciting evolution.
In conclusion, Figma AI features mark a significant leap forward in design software. With its ability to generate design concepts, create content, and enhance search functionality, Figma AI empowers designers to streamline their workflows, experiment with more ideas, and ultimately deliver exceptional design solutions. As Figma continues to develop and integrate Figma AI features, we can expect even more groundbreaking advancements that redefine the entire design process.