Table of Contents
As a developer, staying updated with the latest designs and UI trends is essential. It’s not just about writing clean code or building fast apps, design plays a huge role in how users interact with your site.
As we know first impressions matter, and a website’s user interface is often the first thing that catches a user’s attention. A well-crafted UI doesn’t just look good, it keeps users engaged, encourages them to stick around, and ultimately gives them a reason to return.
Here I have listed such websites, which I personally use to stay updated and get inspirations to built user-friendly and stunning websites.
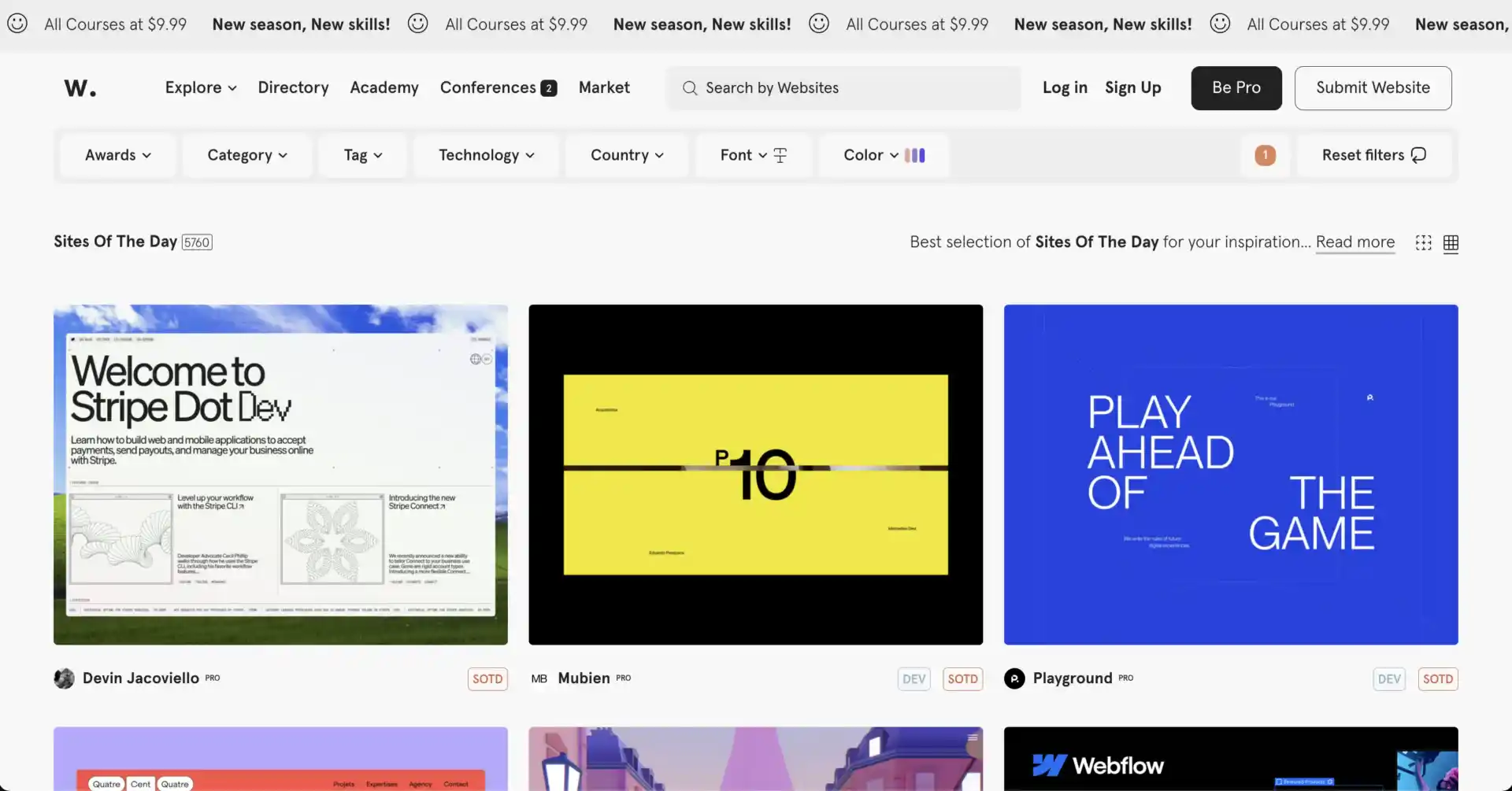
1. AWWWARDS

Awwwards is a platform where you will get recognized for creativity, usability, and brilliance that you will use while building and launching a website. It showcases award-winning websites, complete with in-depth analysis and feedback from industry experts.
Whether you’re looking for inspiration or just want to see how the best in the business are pushing boundaries, this site will leave you motivated (and maybe a little jealous).
Link: Awwwards
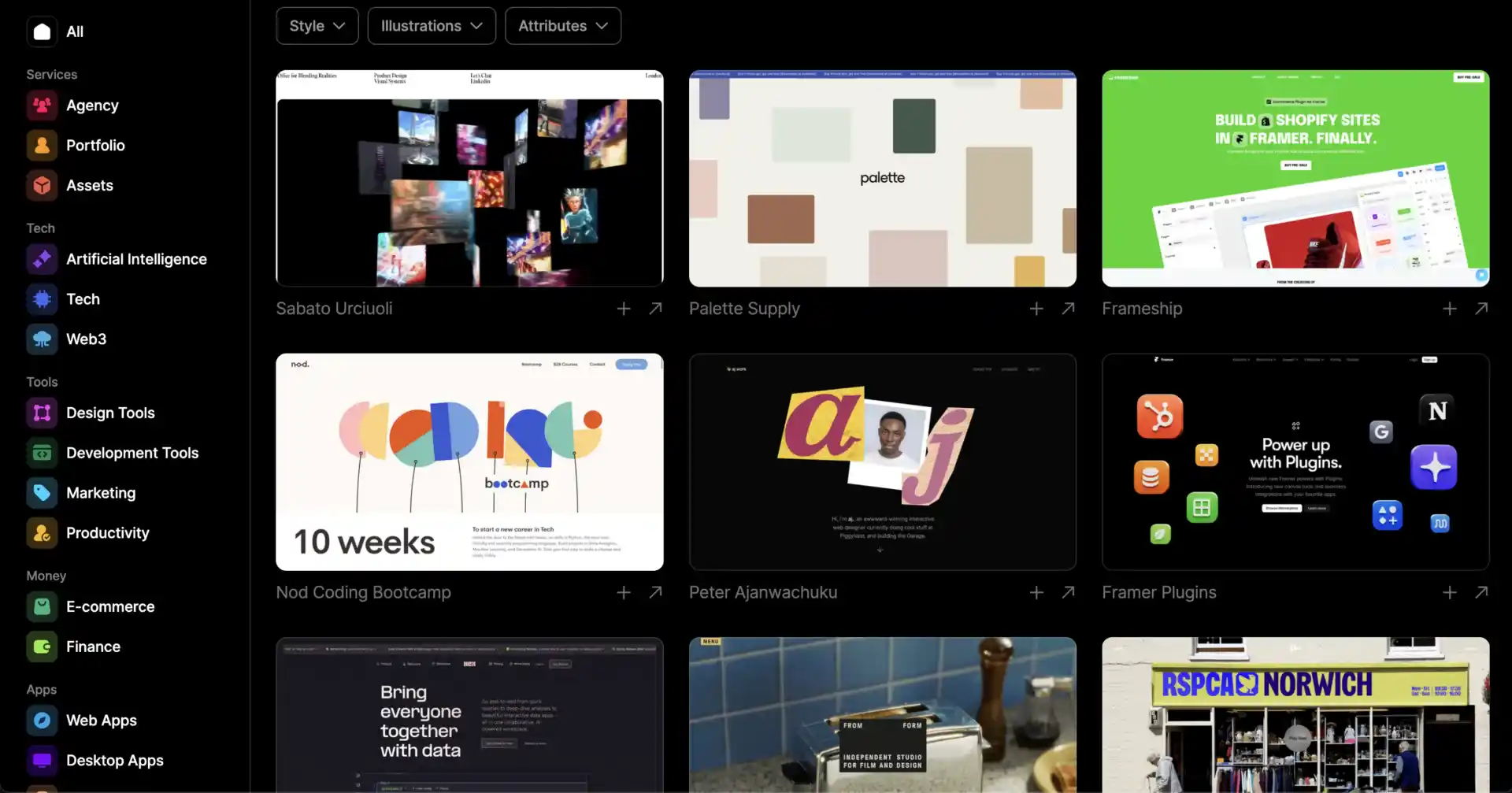
2. Curated Design

Curated focuses on quality over quantity. Each resource is curated for its uniqueness making it easier for you to find that next great idea without drowning in endless options. Perfect for when you need to break out of a creative block and want fresh, innovative inspirations to kickstart your project.
You can also filter based on specific types, making it even simpler to find the exact inspiration you need for your next project.
Link: Curated
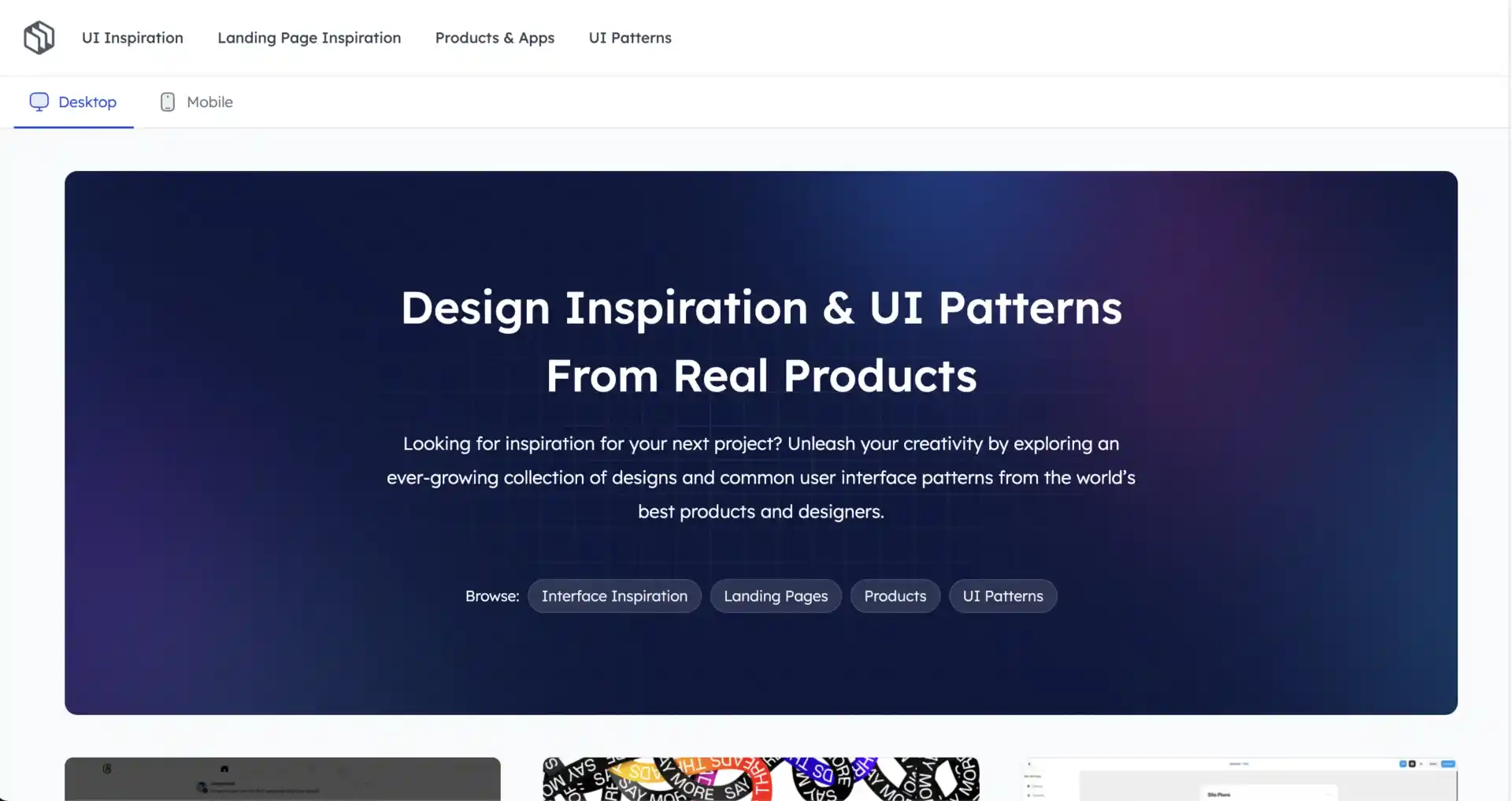
3. Design Vault

Design Vault collects and showcases user interface patterns and elements from some of the most popular and well-designed products on the web. It’s like having a vault full of the industry’s best ideas right at your fingertips.
Design Vault isn’t just about pretty pictures, it gives you access to design systems and UI components from real, live websites and apps. Whether you’re working on forms, navigation menus, or dashboards, this collection of real-world examples can help you solve the challenges and elevate your website.
Link: Design Vault
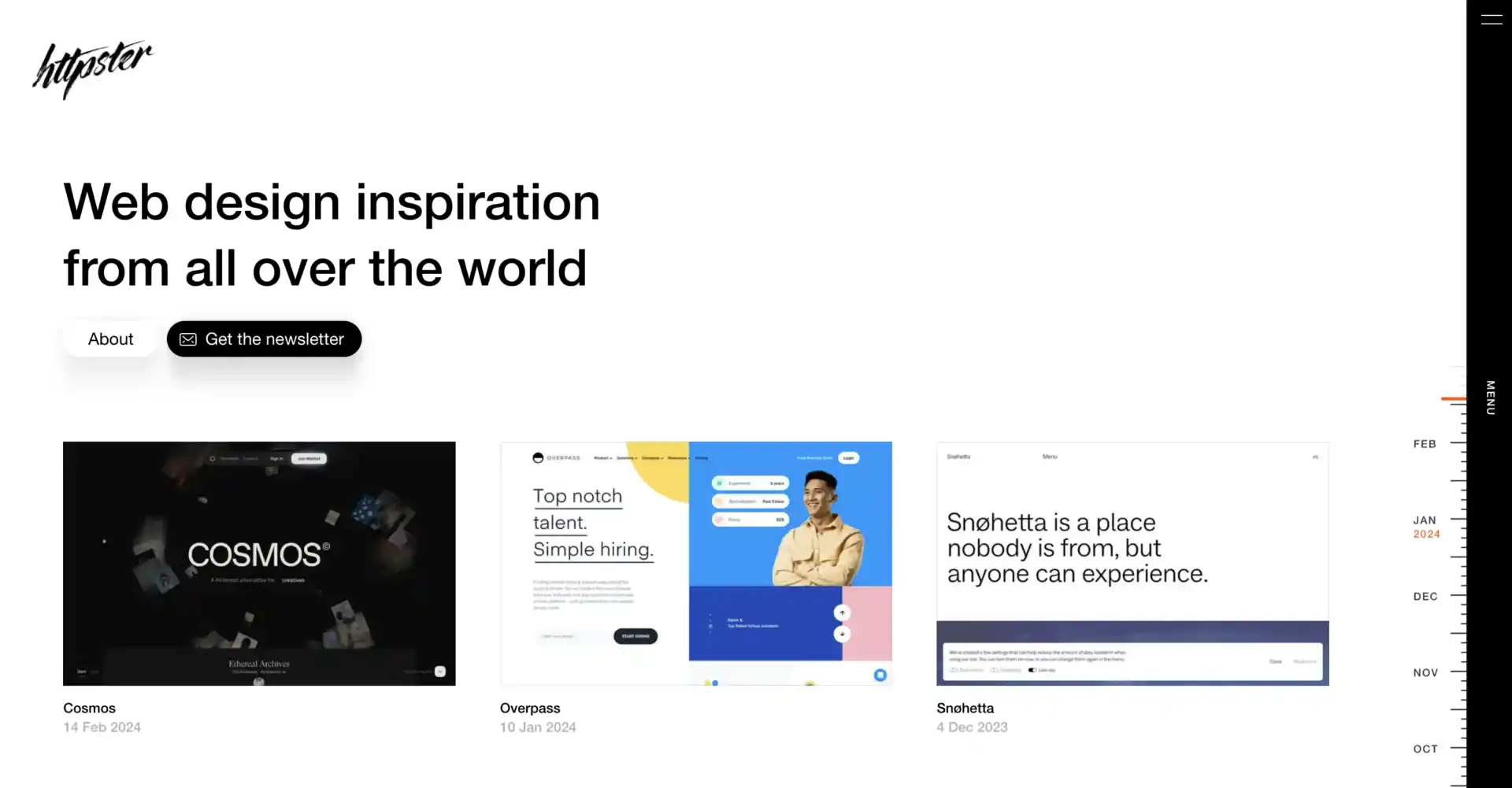
4. Httpster

If you’re looking for creative, modern, and downright cool websites, Httpster is where you want to be. From bold, experimental layouts to minimalistic, Httpster highlights websites that push the boundaries of creativity.
This resource curates a collection of stylish and unconventional websites from around the world, making it a goldmine for developers seeking fresh ideas outside of the mainstream.
Link: Httpster
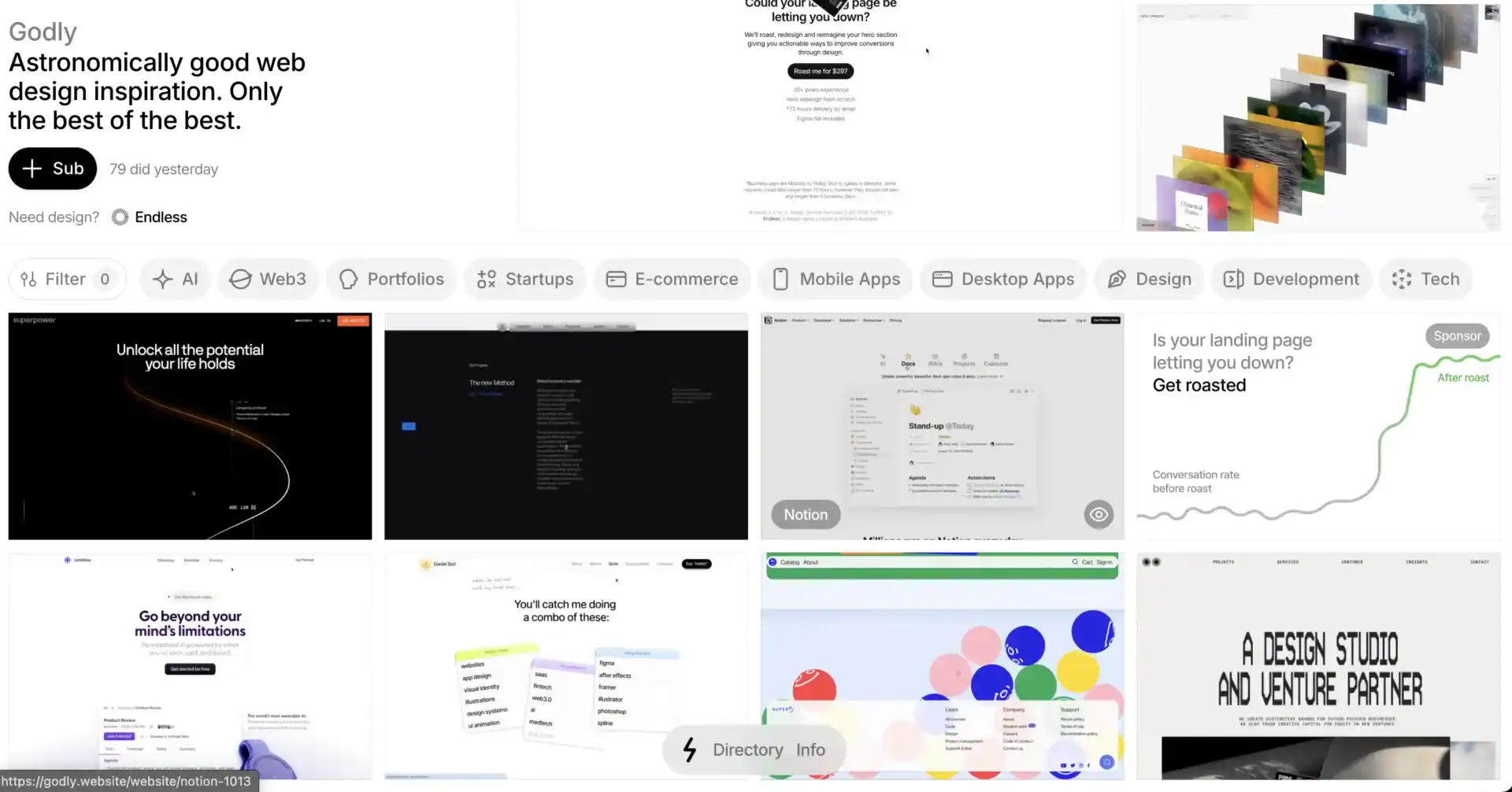
5. Godly

Godly, as its name, offers a showcase of stunning, awe-inspiring web designs that feel almost heavenly. It’s a curated collection of websites that stand out for their creative flair, clean aesthetics, and impeccable attention to detail.
If you’re searching for inspiration that will truly make your website pop, Godly is a must-visit.
Link: Godly
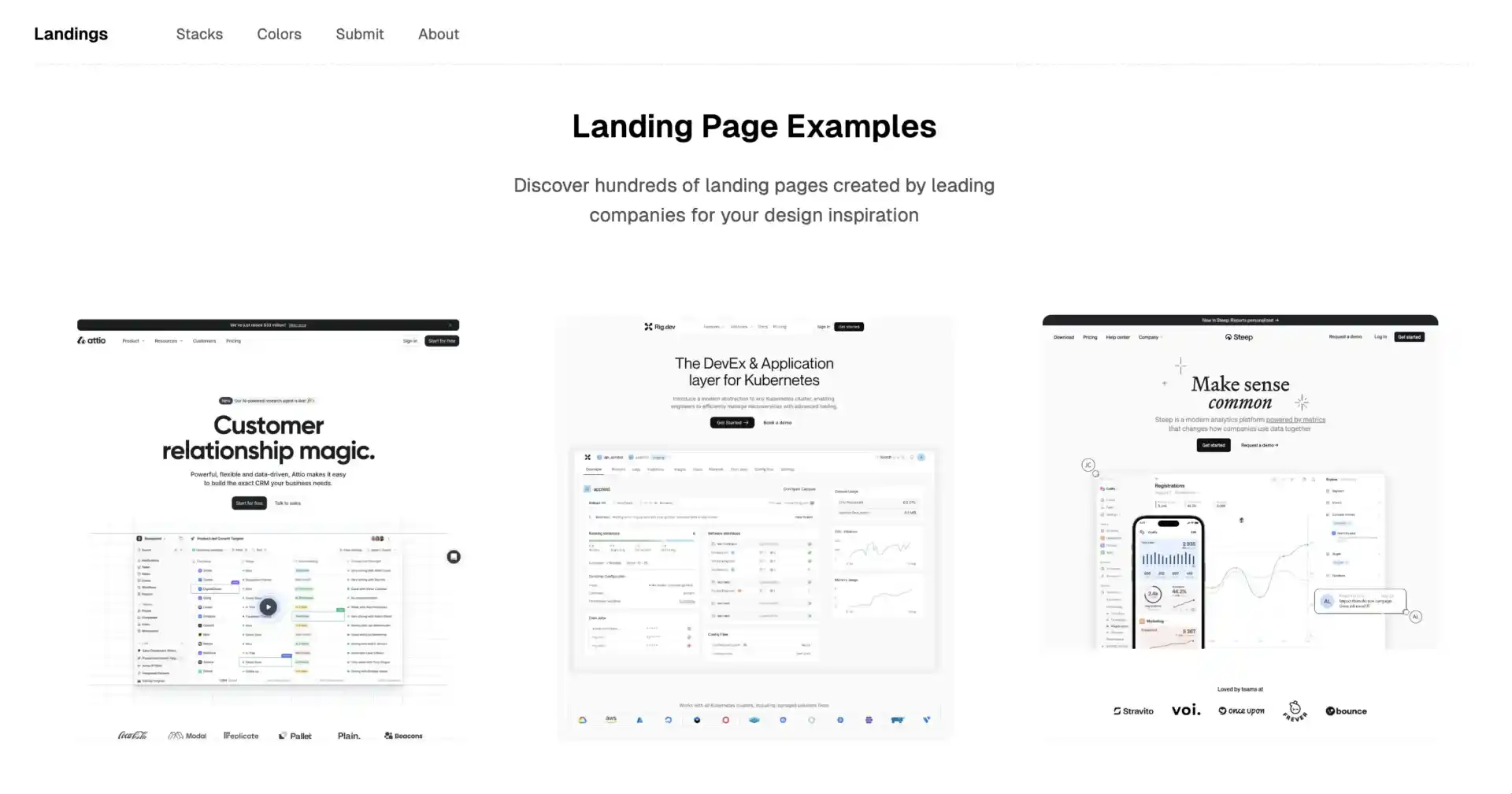
6. Landings

Crafting a high-converting landing page can be tricky, but Landings is here to make it easier. Specializing in showcasing beautifully crafted landing pages, this resource is perfect for when you need to create a page that not only looks good but also drives results.
The site offers a variety of landing page styles, from sleek and minimalistic to bold and vibrant, so you can find exactly what suits your project’s needs.
Link: Landings
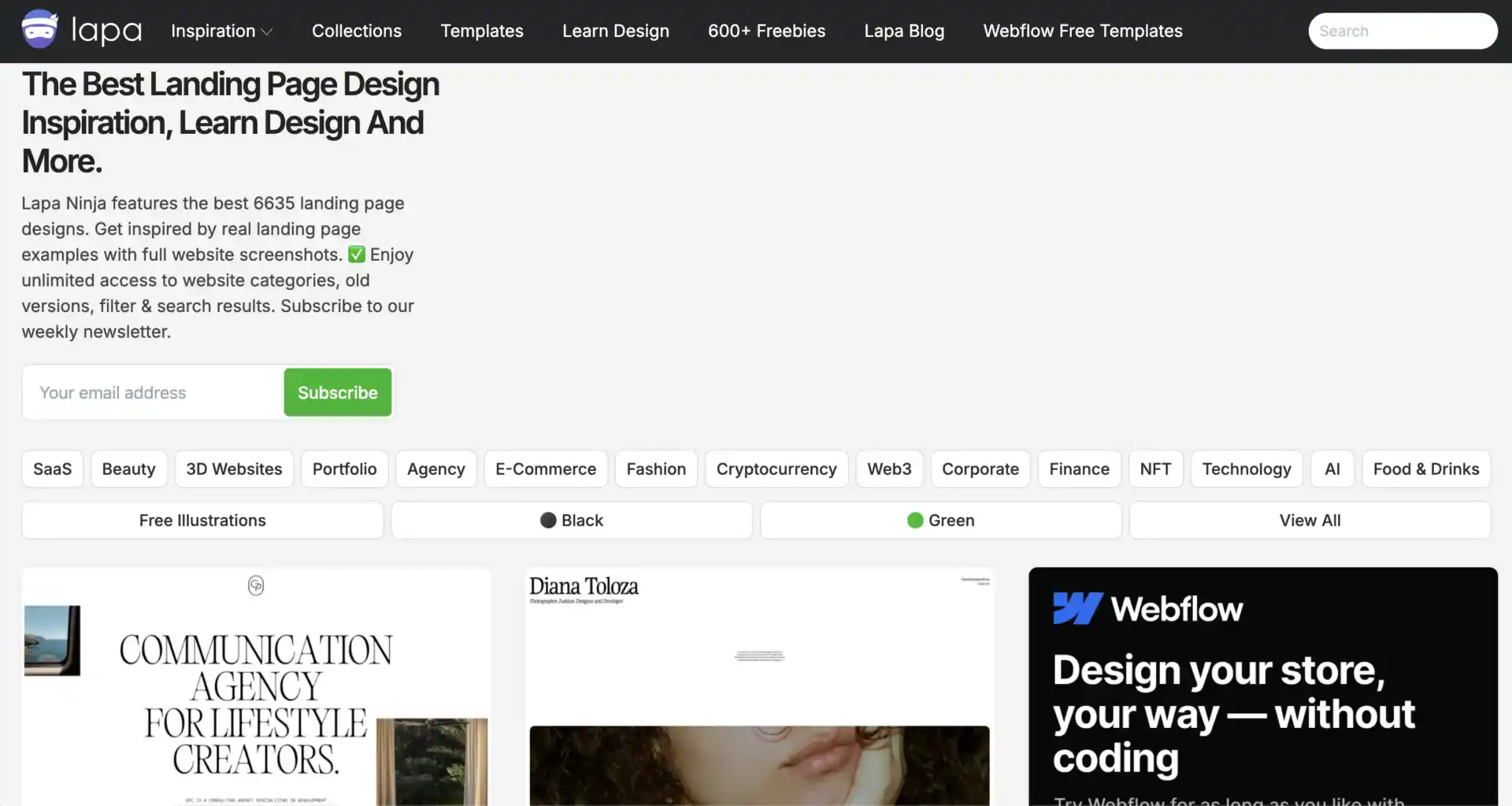
7. Lapa Ninja

When it comes to landing pages, Lapa Ninja is like a secret weapon in your design arsenal. This site curates some of the best landing pages from across the web, focusing on clean, high-converting layouts that work.
One of the standout features of Lapa Ninja is its simplicity, no flashy distractions, just straightforward, high-quality landing pages that get the job done.
Link: Lapa Ninja
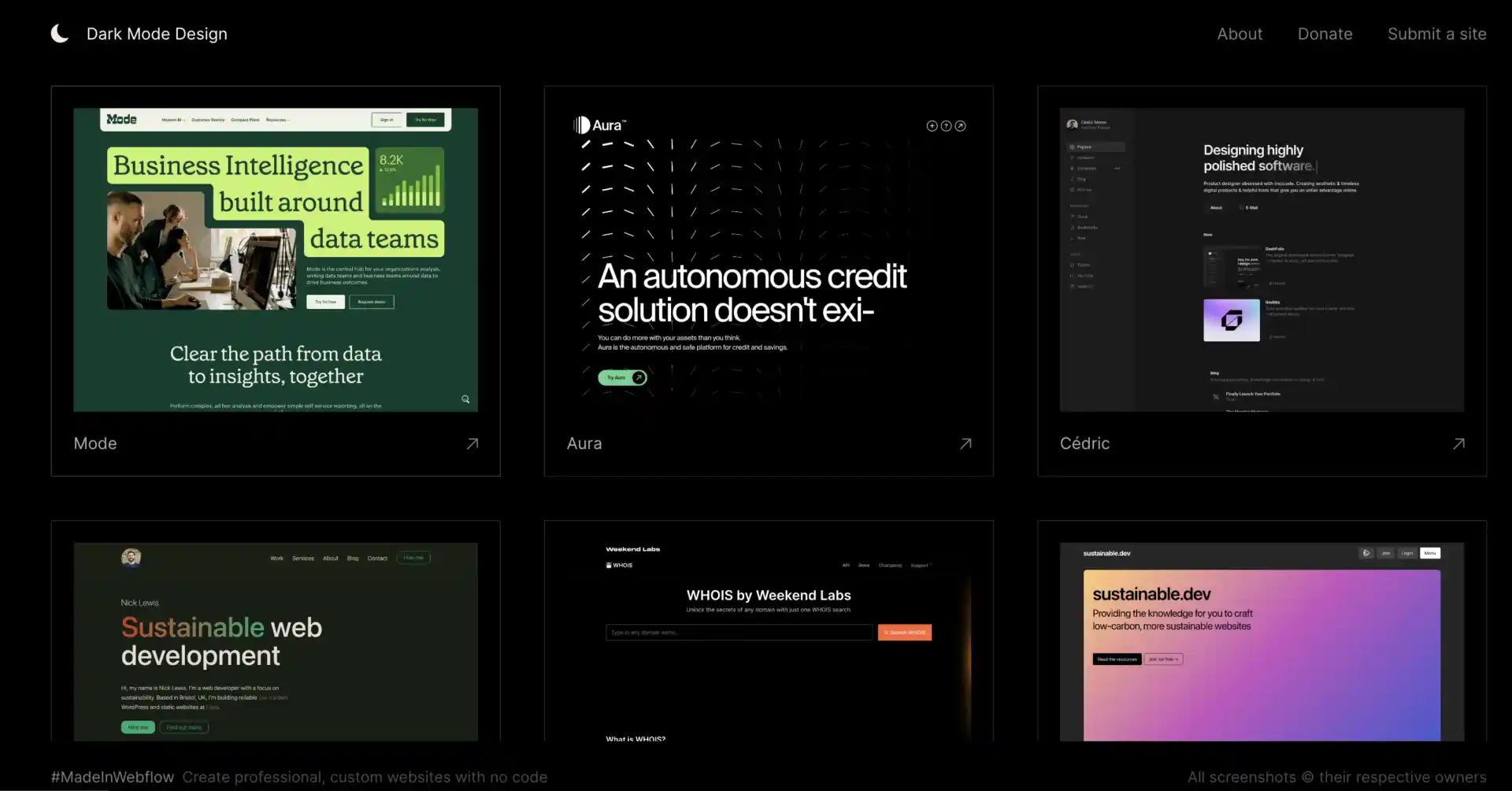
8. Dark Mode Design

For those who love the sleek, modern look of dark mode, this is the perfect source of inspiration. This website is dedicated to showcasing the best dark-themed UIs from around the web.
If you’re looking to create something that’s not only easy on the eyes but also visually striking, this site will give you plenty of ideas to incorporate dark mode into your next project.
Link: DarkModeDesign
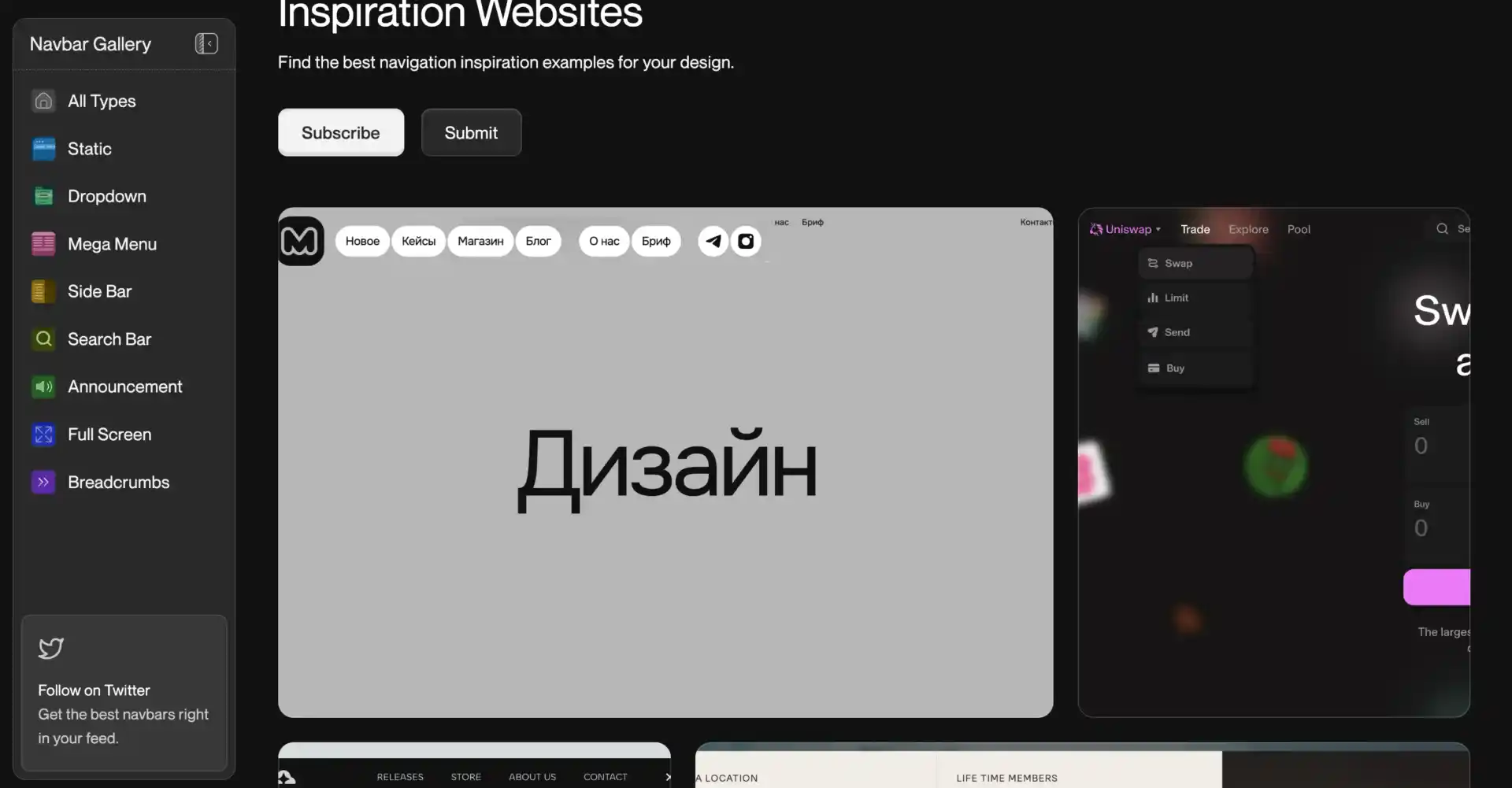
9. Navbar Gallery

Ever struggled with creating the perfect navigation bar, Navbar Gallery is here to save the day.
Whether you’re working on a sleek, minimalistic navbar or something more elaborate, Navbar Gallery gives you plenty of inspiration to help you create menus that are both functional and visually appealing.
Link: Navbar Gallery
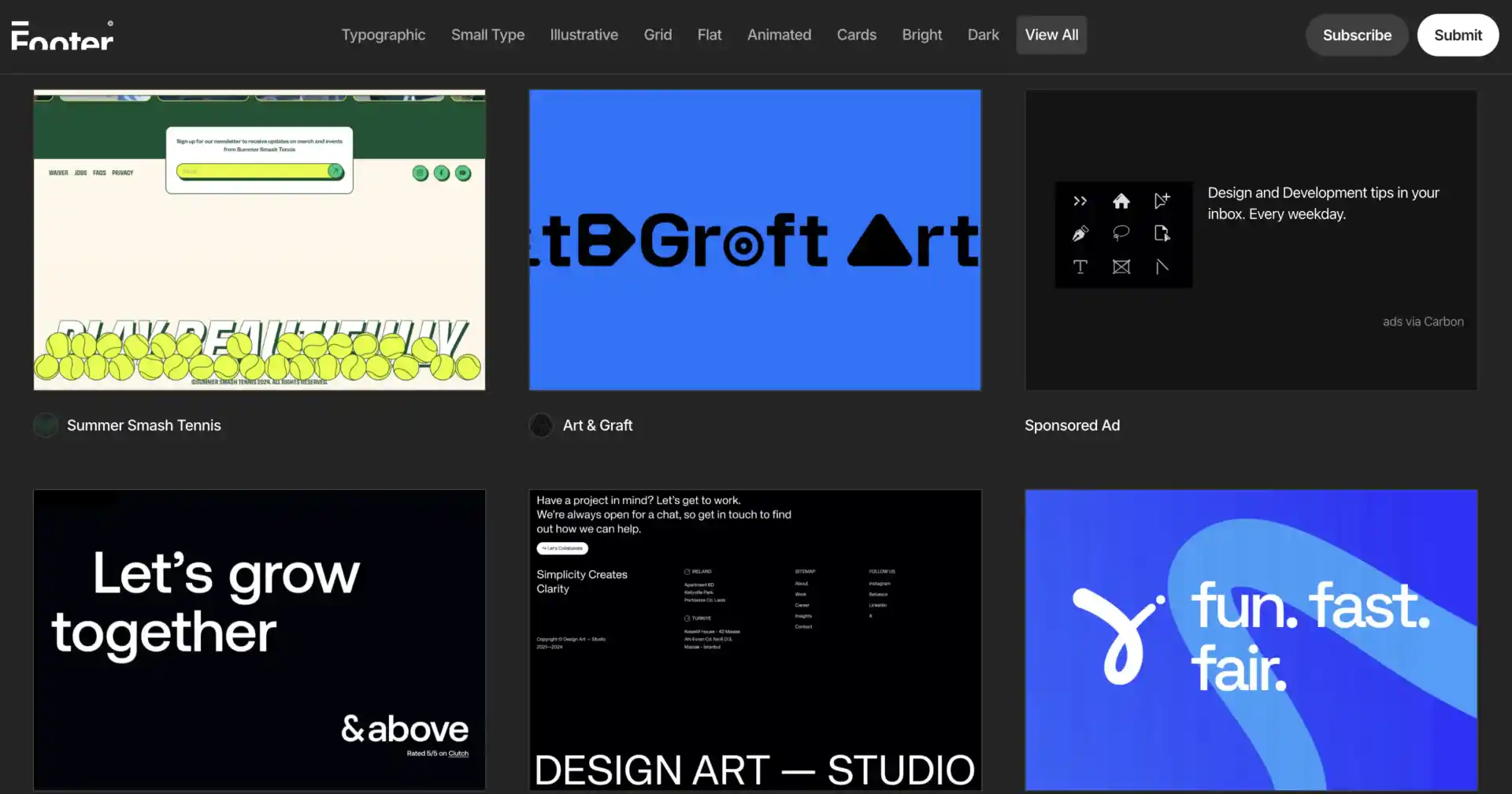
10. Footer Design

Footers are often overlooked, but they’re just as important as any other part of your site. Footer-design is a resource dedicated to making sure your website ends on a high note.
With a collection of well-crafted footers, this site is perfect for getting inspiration on how to make those last few scrollable inches stand out.
Whether you want a minimalist footer, a feature-packed one, or something in between, Footer-design offers a variety of examples to help you find the right style.
Link: Footer Design
Bonus
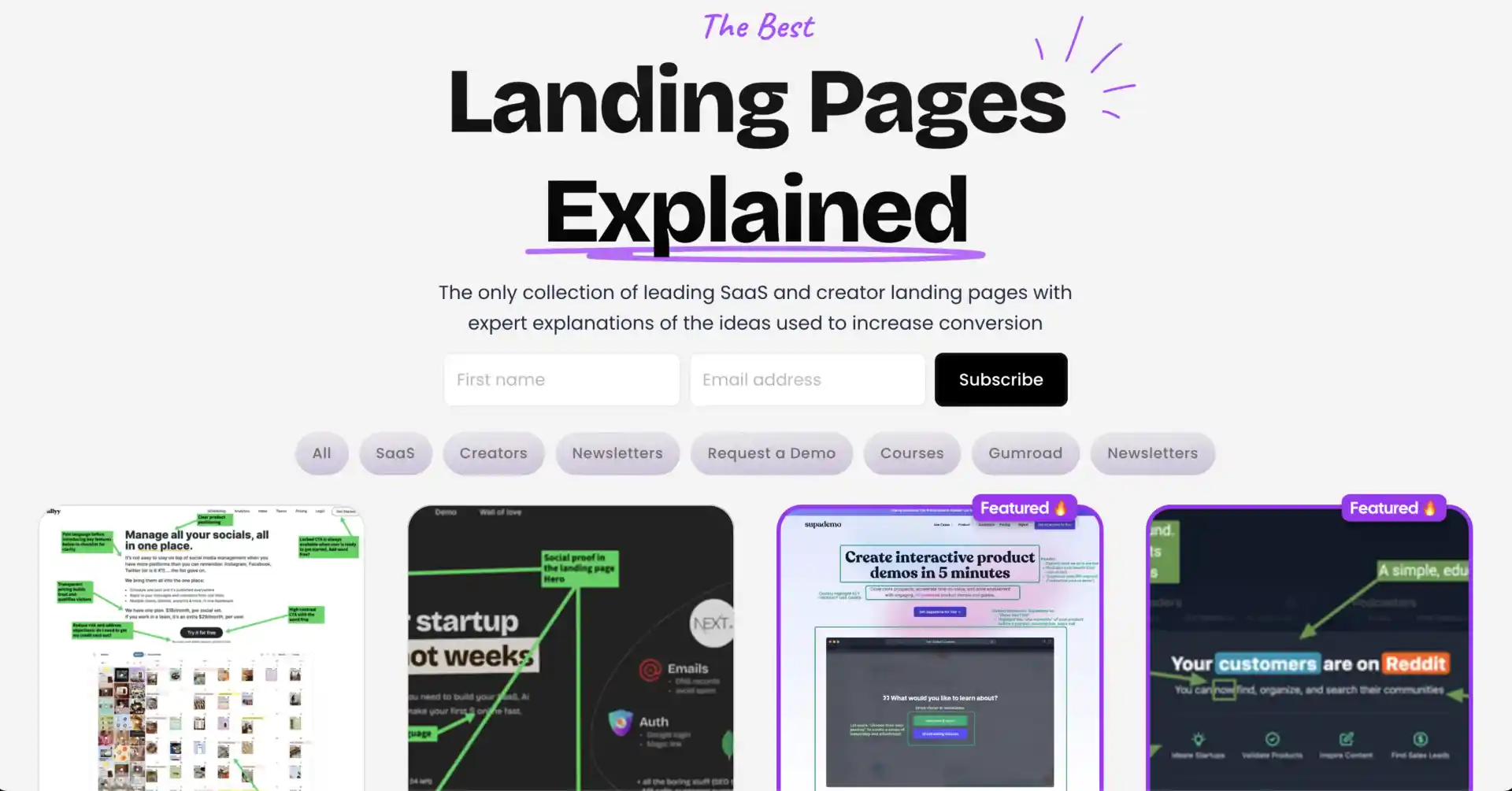
Landing Pages Explained

Landing Pages Explained dives deep into the anatomy of effective landing pages, breaking down the essential elements that make them successful. From compelling headlines to persuasive calls-to-action, it covers all the critical components that can help convert visitors into customers.
What sets Landing Pages Explained apart is its focus on education and practical advice. Each article is packed with insights on best practices, case studies, and real-world examples that you can learn from and apply to your own projects.
Link: Landing Page Explained
These resources are creative fuel to help you break through the barriers that every web developer faces. Whether you’re stuck in a creative rut or just looking for fresh perspectives, these resources offer an endless well of ideas to ignite your next project.
As we know a great design is not just about visually appealing, it’s about creating seamless user experiences that leave a lasting impression.
So, the next time you find yourself staring at a blank screen(Abyss), dive into these resources, explore new ideas, and let them guide (pull back) you toward(from Abyss) creating something truly innovative.